Вступление
Есть правило оптимизации сайта, по которому, тег h1 должен встречаться на одной странице сайта один раз. По умолчанию, Joomla 3 сделана так, что во всех формах вывода материалов (избранные материалы, блог, список) тег h1, по умолчанию, обрамляет заголовок формы. Но на открытой статье, тега <h1> чаще нет, если не считать возможность в некоторых шаблонах заключить в h1 логотип сайта.
Проблема тегов заголовков
Суть проблемы с заголовками Joomla 3 в следующем. Поисковые алгоритмы, отдают предпочтение сайтам, содержание которых построено по иерархической структуре. Иерархия содержимого определяется подчиненностью тегов <h1>, <h2>, <h3>, <h4>, <h5>, <h6> которыми нужно обрамлять заголовки статей, разделов, глав, и т.д.
Это правило относится не только к статье, а ко всей странице в целом. То есть поисковик ищет первый тег <h1> и его считает основным, определяющим тему страницы. Наличие на странице нескольких тегов <h1> каждый поисковик воспринимает по-разному, но все они этого «не понимают», и как следствие отодвигают страницы в поисковой выдаче, отдавая предпочтение правильно сформированным страницам других сайтов.
Читать статью:Как оптимизировать Joomla 3 без дополнительных расширений
Простое решение
Недавно появился бесплатный плагин, который сам проверяет и устраняет проблему повторения тегов h1. Это плагин: Aimy H1 Heading.
Если плагин не может найти H1 на странице, он берет первый H2 и превращает его в H1. Кроме того, вы можете использовать черный список, чтобы установить, в каких контекстах содержимое не следует восстанавливать.
Теги h1-h2 на сайте Joomla
Давайте посмотрим, где по умолчанию, Joomla предполагает расстановку тегов , <h1>, <h2> и как это посмотреть на своём шаблоне.
Тег h-1 на сайте Joomla
Чтобы посмотреть, как по вашему сайту расставляются теги h1, h2 воспользуйтесь инструментами разработчика в вашем браузере.
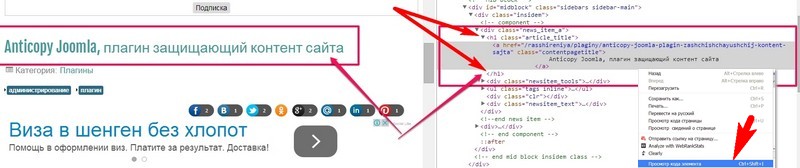
Вариант 1. На практике, кликните по проверяемому названию правой кнопкой мыши и нажмите на команду, типа «Код элемента». В дополнительном окне откроется HTML код этой части сайта с выделенным кодом вашего клика.

Вариант 2. Можно, правой кнопкой мыши открыть весь код страницы. Код страницы, также, открывается нажатием горячих клавиш Ctrl+U (в Chrome и Mozilla). Открыв код всей страницы, воспользуйтесь поиском по странице в браузере (Ctrl+F) и в поле поиска (в правом верхнем углу) впишите искомое слово, у нас это h1; или h2. Повторюсь, тег h1 должен найтись на странице не более и не менее одного раза.
Рассмотрим редактирование тегов <h1> на следующих страницах сайта Joomla 3.
- Тег h1 на главной странице сайта (Избранные материалы);
- Тег h1 на открытой статье;
- Тег h1 на странице списков (категорий и статей категории).
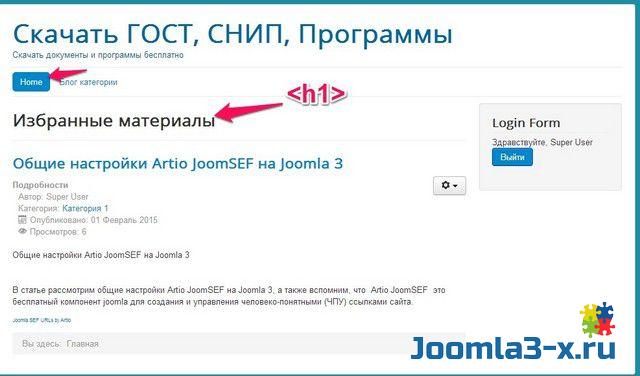
Тег h1 на странице избранные материалы
Для начала замечу, что блог «Избранные материалы» не всегда может быть главной страницей сайта. Главной страницей сайта может быть назначена любая страница сайта от статьи, до списка категорий. При создании любой страницы, любого пункта меню есть поле «Главная страница» (Да, Нет). На сайте Joomla 3 не может быть двух главных страниц, если вы работаете на одном, а не на двух шаблонах.
Вернемся, к избранным материалам.
Я не буду в статье анализировать различные схемы расстановки тега h1 по сайту Joomla 3, и тем более не буду анализировать другие сайты для ответа на этот вопрос. Вы сами это можете сделать, пощелкав по заголовкам чужих сайтов Joomla правой мышью.
В этой статье я расскажу, как реализовать следующую схему:
- Блог избранные материалы это главная страница сайта, на ней тег
h1употребляется один раз в заголовке к блогу. Все заголовки анонсов к избранным материалам заключены в теги <h2>. - При открытии статьи, тег
<h1>обрамляет только заголовок этой статьи. - В header сайта стоит название сайта в тегах
<title>. Если название сайта заменяем логотипом, то логотип не обрамляем тегами<h1>.
На сайте Joomla 3 материалы можно выводить различными макетами: избранные материалы, блог, список статей категории, список категорий и т.д. Об этом подробно я писал в статье: Макеты материалов Joomla 3. Чтобы отражаться на сайте, любая форма вывода материалов (макет), должна быть добавлена в любое меню сайта, отдельным пунктом.
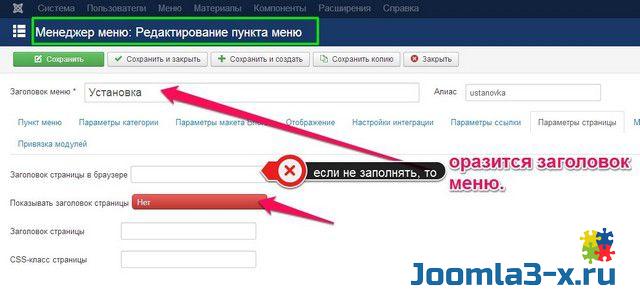
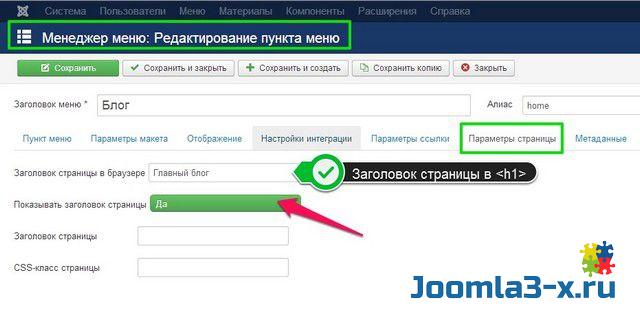
Заголовок над избранными материалами, будет выводиться в тегах <h1> и совпадать с названием пункта меню, если не менять настройки вывода материалов. Но его можно и поменять. Сделать это можно при создании пункта меню на вкладке: Параметры страницы.


В пункте «Заголовок страницы в браузере» пишем свое название. В следующем пункте «Показать заголовок страницы» ставим «Да». На следующих двух фото вы видите, как меняется название блога «Избранные материалы».


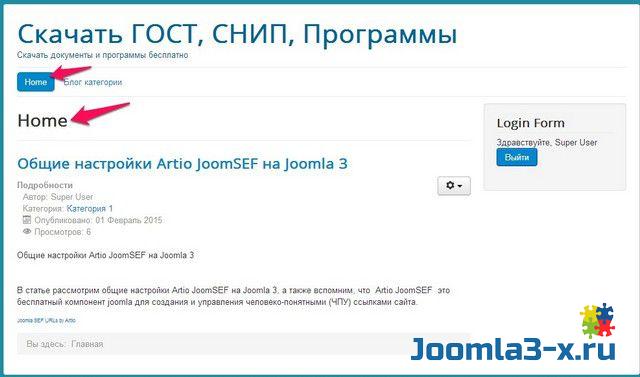
Тег h1 на странице списков (категорий и статей категории)
Заголовок над блогами категорий и над списками статей будет выводиться в тегах <h2>. Заполнив на вкладке Параметры страницы, пункт: «Показать заголовок страницы» - «Да», получаем еще один заголовок, но в тегах <h1>. Аналогично настраивается название любой макет вывода материалов Joomla 3 (исключая Избранные материалы).
Тегов <h1> на главной странице Joomla 3 больше не предусмотрено.
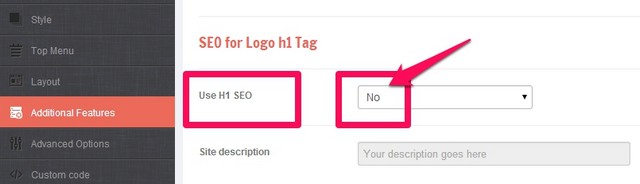
Примечание: Настройка, обрамлять или не обрамлять логотип тегом <h1>, должна быть в настройках шаблона (Расширения→Менеджер шаблонов→Шаблон по умолчанию).

Тег h1 на открытой статье
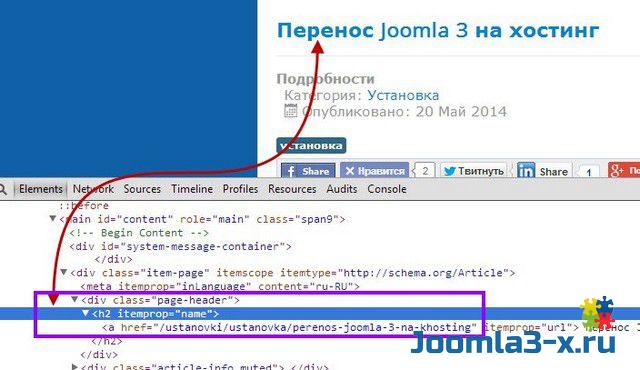
К сожалению или к счастью, для кого как, в большинстве шаблонов Joomla, открытая статья имеет заголовок в тегах <h2>, а не <h1>.
По-умолчанию, тег <h1> на открытой статье не используется. Заголовок статьи обрамлен тегом <h2>.

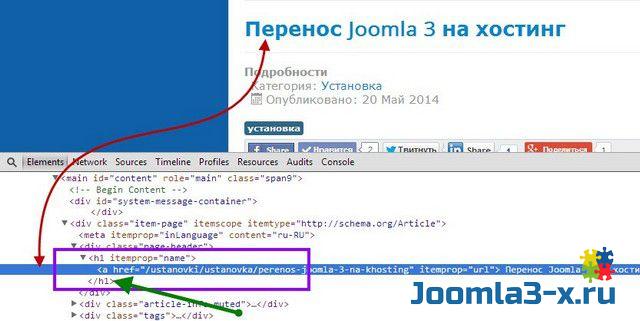
Меняем <h2> на <h1> в коде шаблона
Входим в каталог сайта по FTP. Открываем папку: /components/com_content/views/article/tmpl/ в ней ищем файл default.php. Общий путь: /components/com_content/views/article/tmpl/default.php. Файл default.php открываем в текстовом редакторе, типа Notepad++. Далее поиском ищем тег h2 и меняем его на тег h1.
И в классе ="page-header" меняем h2 на h1.
Пример1 (Joomla 3):
<div class="page-header">
<h1 itemprop="name">
<?php if ($params->get('show_title')) : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h1>
Пример 2 (Joomla 2.5)
<div class="page-header">
<h1 itemprop="name">
<?php if ($params->get('show_title')) : ?>
<?php if ($params->get('link_titles') && !empty($this->item->readmore_link)) : ?>
<a href="/<?php echo $this->item->readmore_link; ?>" itemprop="url"> <?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
<?php endif; ?>
</h1>
У вас в шаблоне может быть другой код, но суть не меняется.
Напомню, что для редактирования файл качаем его по FTP на компьютер, далее редактируем его в текстовом редакторе (например, Notepad++) и переносим обратно на сервер хостинга в режиме перезаписи по FTP.
Возвращаемся в административную панель сайта и чистим кэш (Система→Очистить кэш системы). Если в настройках плагина «Кэш» используете кэширование в браузере, чистим кэш браузера (горячие клавиши Ctrl+F5 в Chrome и Fox или чистим историю браузера за последний час).
Примечание: Если не любите менять код сайта попробуйте плагин: Header Tags Plugin.

На этом все! Такие нехитрые приемы для «причесывания» h1 в заголовках Joomla 3 позволят вам улучшить отношения с поисковиками Интернет. Однако, это «капля в море» работ по оптимизации Joomla 3.
Вывод
Важно понимать, что количество и растасовка тегов h1, h2 зависит не только от конкретного шаблона, но от ваших настроек сайта. Например, в настройках материалов есть пункт который показывает заголовок раздела в блоге и списках (заголовок формы). Он может обрамляться тегом h1. Вместе с этим, в настройках меню, есть свой пункт "Заголовок страницы", который можно показать или скрыть и он тоже может обрамляться тегом h1. Если поставить оба заголовка, получим уже два тега h1.
И последнее, авторы Joomla шаблонов любят обрамлять тегами логотип сайта или заголовок в шапке, что априори, занимает нишу тега h1 для всех страниц сайта. С этим тоже нужно бороться по алгоритму описанному в этой статье.
©Joomla3-x.ru
Еще статьи
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта
Похожие статьи
Как поменять название сайта Joomla ...
Сколько названий есть у сайта. Вы скажите одно и будете неправы. В Joomla и...
Проверить адаптивность сайта Joomla
Сайт должен быть адаптивным или, как говорят западные коллеги, дружественны...
Как правильно оформить вставку фото...
Фотографии играют большую роль не только в оформлении статей Joomla с...
Управление мета тегом Robots из пан...
Хорошо известно, что теория оптимизации предполагает, что администратор сай...




