
Фотографии играют важную роль не только в написании статей и визуальной демонстрации информации текстов, но занимают не последнее место в оптимизации стаей и их продвижении в ранжировании поисковой выдачи. Посмотрим, как правильно оформить вставку фотографий в статьи Joomla 3.
Размер и объем вставляемых фото
Все мы знаем, что фотографии «весят» гораздо больше, чем текстовой материал и бездумная вставка фотографий в тексты сайта значительно его утяжеляет и как следствие замедляет. Достоверно, что скорость сайта играет роль в его продвижении, и снижение скорости загрузки сайта одна из основных задач оптимизации. Именно по этому, перед вставкой фотографий в статью их нужно оптимизировать, а именно сжать, снизив их размер до 30кБ.
- Для сжатия фотографий существуют онлайн-сервисы и специальные программы. Очень хороший эффект сжатия дает программа Caesium (https://saerasoft.com/caesium/). Она бесплатна, сжимает фото без потери качества (изменения размера), пакетами или отдельно.
- Онлайн-сервисы Image Compressor, вы можете найти, самостоятельно сделав соответствующий поисковый запрос. Рекомендую онлайн-сервис: http://compressjpeg.com/ru/. Сжимает по 20 фото jpeg, jpg.
- Если тематика вашего сайта позволяет размещать небольшие фото (448x…), то лучшее сжатие покажет программа: Microsoft Office любого года.
Теги фото
Однако, сжатие фотографий перед их размещением в статьях Joomla сайта, это лишь подготовительный этап. Фотографии нужно «окружить» необходимыми тегами.
Напомню, разметка HTML «видит» фотографию в следующем виде:
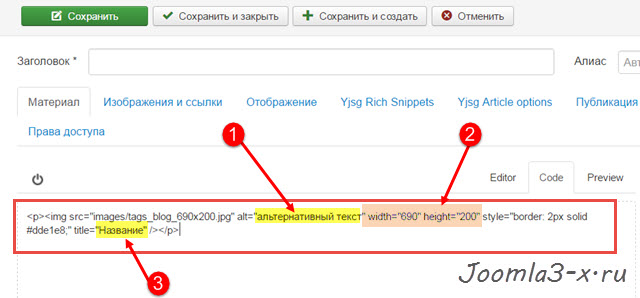
<img src="/images/имя-фото-файла.jpg" alt="альтернативный текст" width="" height="" style="border: 2px solid #dde1e8;" title="Название" />
Как видим у фото несколько тегов:
- Тег alt. Заменяет фото, если показ фото ограничен или фото файла нет.
- Размеры: width="" height="". Система Joomla выставляет размеры автоматом.
- Тег title. Этот тег виден при наведении на фото курсора. Не путать с подписью.
- Подпись. Дополнительная информация, связанная с фото, показывается под фото (в примере его нет).
Встает вопрос, какие теги фотографий важны для поисковых машин или иначе, важны для оптимизации? В принципе, я перечислил теги фотографий в порядке их значимости для поисковиков.
- Тег alt должен включать ключ статьи и именно он будет показан, если браузер скроет фото или фото файл пропадет.
- Размеры фотографии в её коде, несколько ускоряют загрузку фотографии.
- Заголовок и подпись фотографии, дополняют ключевые запросы статьи.
- В идеале, вставляя фотографию в статью нужно прописать все теги, предусмотренные для фото.
Однако, вручную прописывать теги для фото вряд ли кто будет, поэтому посмотрим, как это сделать автоматом используя редакторы Joomla.
Как оформить вставку фотографий в статьи Joomla
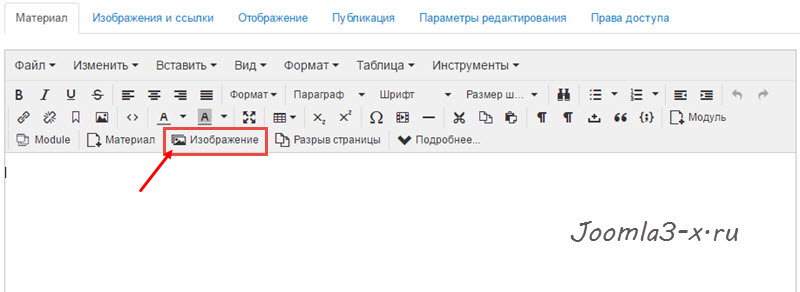
Редактор по умолчанию:TinyMCE
В настройках редактора TinyMCE (менеджер плагинов>>плагин TinyMCE) включите расширенный режим.
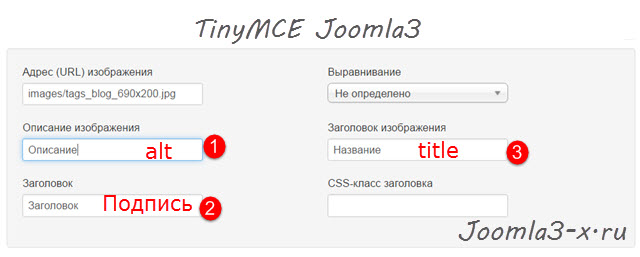
При вставке фотографии в статью заполните поля:
- Описание изображения- это тег alt;
- Заголовок Изображения-это тег title;
- Заголовок - это подпись.


Редактор JCE
В настройках редактора JCE (меню «Компоненты») по умолчанию вставка основных тегов изображений включено.
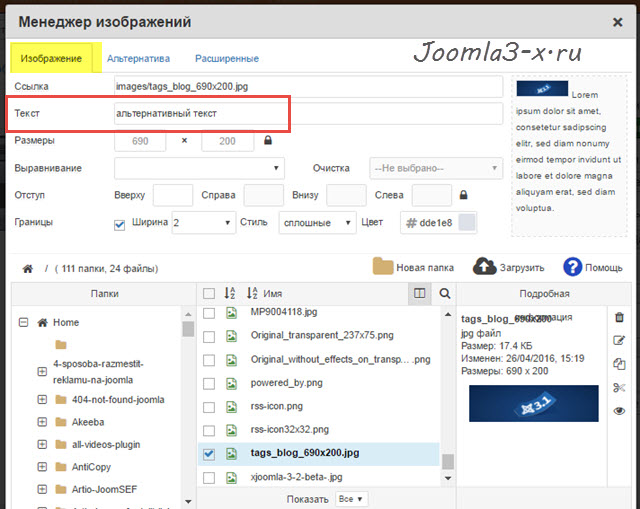
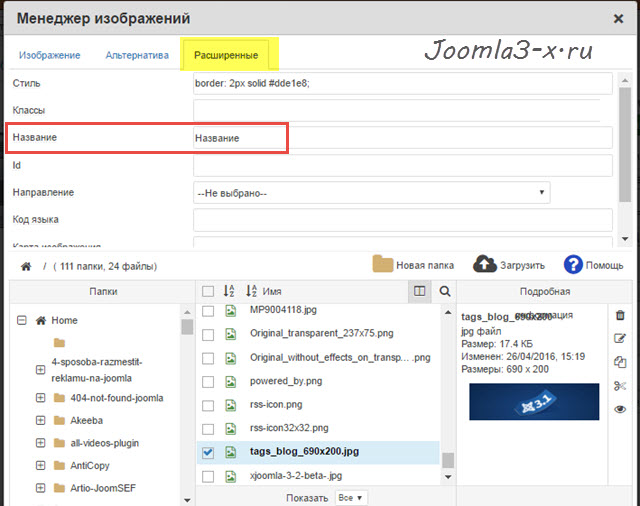
При вставке фотографии в статью заполните поля:
- Изображения→Текст (это тег alt)
- Расширенные→Названия (это тег title)
- размеры проставит система.



Выводы
Сжимая и заполняя поля для прописывания тегов фотографий, вы по определению, улучшаете оптимизацию сайта и продвигаете его в поисковой выдаче. Если в статье 5 фото, вы как минимум, сможете добавить тегом alt 5 дополнительных ключей к статье, а подписав фото, вы сможете поднять % прямого ключа в тексте.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта
Похожие статьи
Неработающие внутренние ссылки на с...
В этой статье поговорим про битые ссылки внутри сайта, а точнее про битые (...
Управление мета тегом Robots из пан...
Хорошо известно, что теория оптимизации предполагает, что администратор сай...
Установка и настройка Яндекс Метрик...
С первых дней создания сайта нужно собирать и анализировать статистику посе...
Проверить адаптивность сайта Joomla
Сайт должен быть адаптивным или, как говорят западные коллеги, дружественны...
Ошибки Яндекс продвижения Joomla са...
В этой статье рассмотрим и предотвратим ошибки продвижения в Яндекс Joomla ...
7 простых шагов для оптимизации ваш...
Никогда не слышали про оптимизацию сайтов? Не знаете с чего начать? Прочтит...






