От автора
В прошлой статье я говорил, про мобильную версию Joomla. В выводе, я утверждал, что лучший вариант мобильности сайта это использование адаптивного шаблона. Остается ответить на вопрос, как проверить адаптивность сайта Joomla для различных мобильных устройств.
Если у вас нет достаточных знаний и опыта, всегда можно воспользоваться услугами сео специалиста. Частный СЕО специалист оптимизатор по продвижению и раскрутке сайтов компании "SEO-MEN" помажет вам решить ваши задачи и проблемы.
Адаптивность в Chrome без расширений
Я много лет использую браузер Chrome, как основной и поэтому начну проверку адаптивности сайта с него. В Chrome есть отличный набор инструментов для разработчика, в том числе проверка адаптивности.
Чаще всего инструмент проверки адаптивности (Toggle device toolbar) показывает правильную версию сайта на настроенных мобильных устройствах.
- Для проверки откройте главную страницу сайта Joomla;
- Щелкните по экрану правой кнопкой мыши и выберете инструмент «Просмотреть код». Если любите Быстрые клавиши Chromebook, то нажмите набор Ctrl+Shift+I.
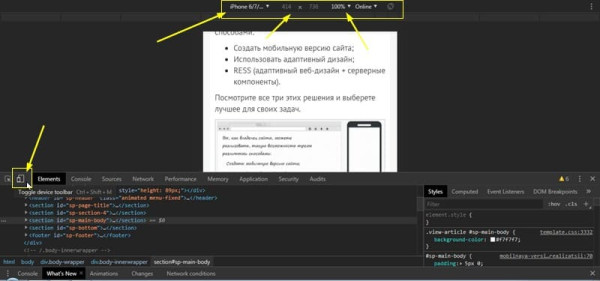
- Далее всё просто. В тулбаре инструментов есть значок адаптивности. Его нужно просто нажать.
- На экране вы увидите проверяемый сайт в эмуляции просмотра на мобильном устройстве. Вверху есть кнопка выбора мобильного устройства для проверки. Есть кнопка масштаб, которую нужно установить в значение 100%.
- Эмуляция будет активна, то есть можно проверить работу меню на сайте, посмотреть прокрутку сайта.
По умолчанию, инструменты настроены на проверку на основных мобильных устройствах, по мнению Chrome. Если вам их мало, можно увеличить их количество.
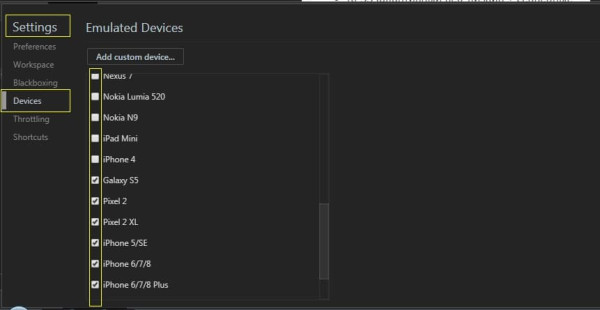
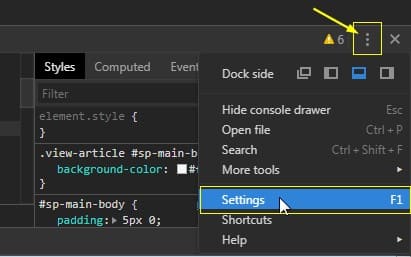
Для этого выберете инструмент «Просмотреть код». Справа в тулбаре найдите значок «три точки». Это Customize and control DevTools (настройка и управление). Далее ссылка Settings (F1). Это окно настроек.

Теперь слева ссылка Devices. В окне «Emulated Devices» отмечаете дополнительные мобильные устройства, на которых хотите проверить свой сайт Joomla.
Я уверен, вы понимаете, что проверять можно не только сайты Joomla и совсем не обязательно, чтобы сайт был ваш. Анализ чужих сайтов может дать хорошие идеи для своего развития.
Повторюсь, чаще всего DevTools Chrome дает правильное представление, про адаптивность сайта Joomla. Однако некоторые шаблоны могут блокировать этот инструмент. Поэтому в арсенале нужно иметь дополнительные возможности проверить адаптивность сайта Joomla.
Google вебмастер
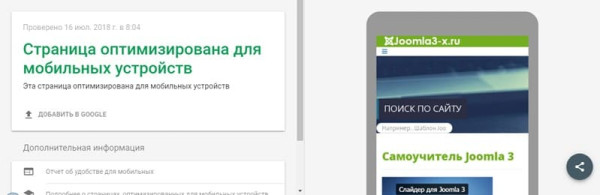
В инструментах Search Console есть вкладка для косвенной проверки адаптивности сайта. Это вкладка Сканирование>>>посмотреть как Googleboot. Но она не визуальная, а оценочная и этого может быть недостаточно. Поэтому, Google сделал отдельный сервис для проверки адаптивности сайта. Вот его адрес: https://search.google.com/test/mobile-friendly.
Онлайн сервисы
Относительный недостаток инструментов Google Search Console это наличие вашего аккаунта в Google. Если по каким либо причинам вы не хотите заводить Google аккаунт, используйте онлайн сервисы для проверки и эмуляции адаптивности сайта Joomla. Все сервисы проверены на момент написания статьи.
Screenfly от Quirktools
Этот инструмент один из шести инструментов для верстальщиков сайта. http://quirktools.com/screenfly/. Покажет ваш сайт на всевозможных мобильных устройствах, а также эмулирует пользовательские размеры экрана, в том числе телевизорах.
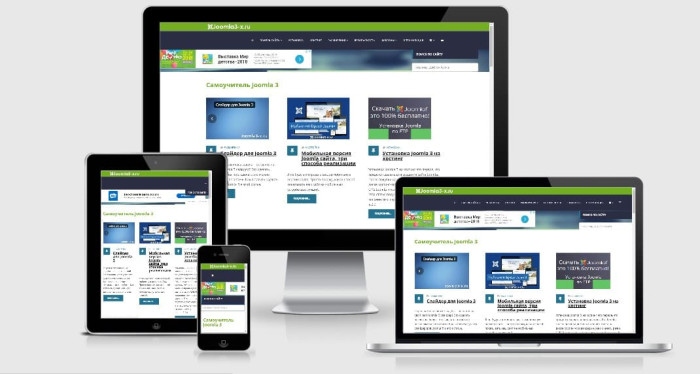
AmIResponsive
Отличная визуальная «игрушка», показывающая проверяемый сайт на четырех различных устройствах. Никакого анализа, только визуальная картинка. http://ami.responsivedesign.is/
Deviceponsive.com
Это аналогичный визуальный инструмент, который покажет ваш сайт на различных устройствах в реальных размерах. Очень наглядная эмуляция, с работающими скроллами. http://deviceponsive.com/
Проверка адаптивности сайта в браузере Mozilla Firefox
Если вы не любите Chrome, можно проверить адаптивность сайта Joomla в браузере Mozilla Firefox. Он имеет встроенный инструмент «Адаптивный дизайн».
- Откройте проверяемый сайт в браузере Мазила;
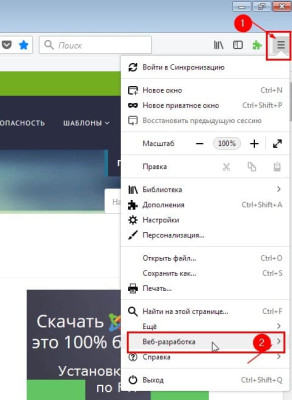
- В правом верхнем углу экрана открываем значок «Инструменты»;
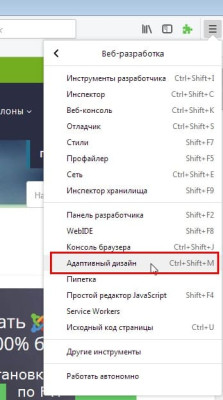
- На узкой вкладке ищем строку «Веб-инструменты». Жмём;
- В выехавшей вкладке ищем строку «Адаптивный дизайн» (Ctrl+Shift+M). Жмём.
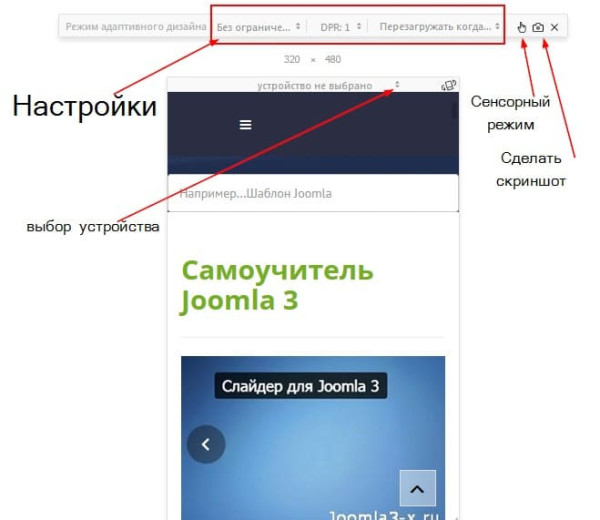
- Далее смотрим сайт на мобильном и при необходимости выбираем устройство просмотра. Есть кнопки для включения сенсорного режима устройства и кнопка сделать быстрый скриншот. Работает скроллинг. Всё очень чётко и понятно.
Этот инструментов браузере специальный, поэтому работает без сбоев и дает правильную картинку адаптивности сайта.
Google Chrome WebStore
Chrome не был бы Хромом, если бы не собрал в архиве расширений десяток расширений для проверки адаптивности. Не знаю, зачем ими пользоваться, просто перечислю. Ссылка адрес активна и ведет на страницу расширения.
Mobile/RWD Tester. Адрес
Использует реальные устройства, а не эмуляторы, и отображает результаты на всех популярный устройствах одновременно
Responsive Web Design Tester. Адрес
Использует правильный User-Agent, но он не отображает веб-страницы так же, как мобильное устройство. Этот инструмент для разработчиков, которые хотят проверить, как страница реагирует на разные устройства.
Responsive design tester Адрес
Адаптивный дизайнерский тестер используется для тестирования адаптивного дизайна веб-сайта.
Browser Resize Адрес
Супер простой инструмент разработчика, чтобы изменить размер браузера. Опции для редактирования ширины и открытия всплывающих окон после изменения размера (закрывается по умолчанию максимизация).
Отзывчивый инспектор (Responsive Inspector) Адрес.
Позволяет просматривать медиа-запросы (@media) открытых веб-сайтов.
Screen Resolution Tester Адрес
Изменяет размер окна браузера, чтобы разработчики могли просматривать их веб-сайты в разных разрешениях экрана.
Mobile View Switcher Адрес
Простой аддон, позволяющий переключать веб-сайт на мобильный. Мобильный вид по умолчанию - iPhone с iOS 11, но вы можете изменить его со страницы параметров.
responsive-web-design Адрес
Серьёзная машинка, прописывающая в инструментах браузера на правой кнопке мыши.
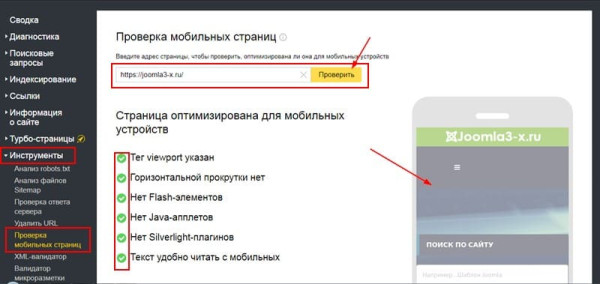
Яндекс проверки адаптивности
Нельзя забывать о нашем поисковике Яндекс. В инструментах веб-мастера Яндекс есть проверка адаптивности сайта. Это вкладка Инструменты>>>Проверка адаптивности страниц.
Нет ничего проще. Выбираете тестируемый сайт и проверяете. Информация об адаптивности проста и понятна. Если есть нарушения, к ним есть советы по исправлению.
Вывод
Еще два года назад об адаптивности сайтов говорили слабо и, между прочим. Сегодня поисковики уделяют адаптивности очень много внимания, а Google скоро сделает адаптивность основным фактором ранжирования. Поэтому проверить адаптивность сайта Joomla нужно любому администратору сайта и не только перед его запуском.
©joomla3-x.ru
Похожие статьи
Как поменять название сайта Joomla ...
Сколько названий есть у сайта. Вы скажите одно и будете неправы. В Joomla и...
Установка и настройка Яндекс Метрик...
С первых дней создания сайта нужно собирать и анализировать статистику посе...
Дополнительные настройки оптимизаци...
После базовых настроек SEO сайта Joomla 3, нужно выполнить дополнительные н...
АГС Яндекс на сайте Joomla — за что...
Вот вам факт, сайты попадают под фильтрационные и санкционные фильтры поиск...
Тег h1 в заголовках Joomla 3
Читая советы по оптимизации сайта, можно встретить такое правило, на открыт...
Красивая форма подписки на сайте Jo...
В этой статье я расскажу, об отличном инструменте позволяющим, создать и ле...