Вступление
Работа с пользователями сайта одна из важнейших задач продвижения и раскрутки сайта. К инструментам работы с пользователями относят: комментирование, регистрация, форма обратной связи, сбор подписчиков через подписки на новости сайта.
На сегодня в раскрутке сайта ценится естественное пользовательское поведение, реалистичные комментарии и отзывы. Простые накрутки комментариев со слишком положительными и хвалебными комментариями уже давно не в цене. Если вас интересуют естественные комментарии и грамотная накрутка пользователей в Instagram, швам помогут здесь.
Если вы хотите разместить красивую форму подписки на своем сайта Joomla, при этом иметь возможность разместить форму подписки в четырех возможных местах (статьях, модулях, всплывающем топ баре, модальном окне) эта статья для вас. В статье я покажу отличный инструмент, который позволит создать и просто разместить на сайте Joomla красивые формы подписки.
Важно! Это не расширение Joomla, это внесистемный инструмент, позволяющий улучшать и облегчать работу с подписчиками сайта. Работает на всех скриптах и cms.
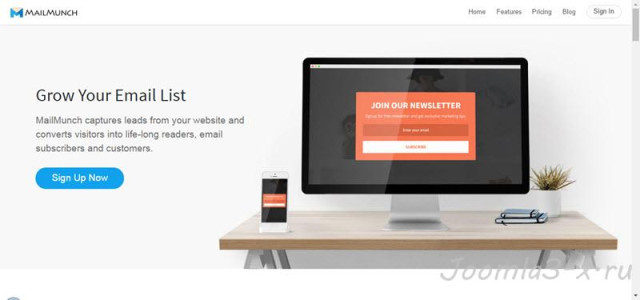
Знакомство с сервисом MailMunch
MailMunch это название сервиса, который помогает и улучшает, работу с подписчиками сайта. Суть услуг сервиса, создать красивую форму подписки, и по ней проводить учет ваших подписчиков.
Примечание: До недавнего времени сервис MailMunch работал, как буфер между подписчиками и владельцами сайта. Сейчас, появилась пробная версия почтового общения с подписчиками.
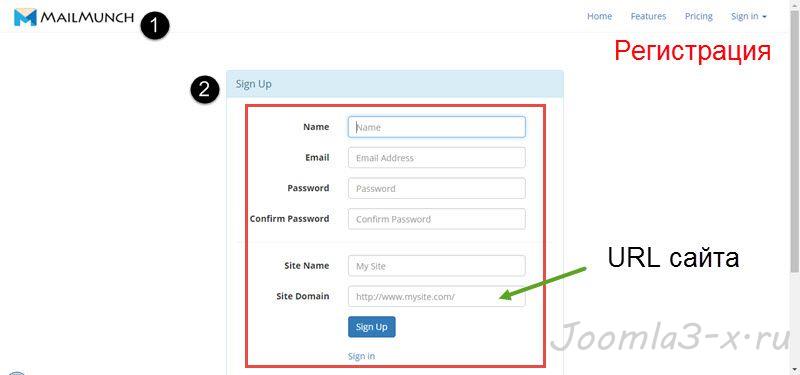
Адрес сайта MailMunch: www.mailmunch.co. Для работы с ним нужно зарегистрироваться.
Зачем нужен сервис MailMunch
Приведу примеры, зачем нужен MailMunch.
1. Предположим, вы собираете своих подписчиков через этот сервис, при этом пользуетесь для рассылки специальным почтовым сервисом. По каким либо причинам, ваш почтовый сервис закрылся (как было с сервисом Smartresponder) или ваш аккаунт на почтовике аннулировали (за спам). Если вы использовали MailMunch, вы спокойно переезжаете на новый почтовик, а своих подписчиков забираете с сервиса MailMunch. На сервисе есть простой импорт подписчиков в формате CSV.
При этом вам не нужно менять формы подписки на сайте. Только нужно, сменить привязку формы подписки к почтовику и то, если вы такую привязку делали.
2. Вариант второй использования MailMunch. Вы вообще не знаете, нужны вам подписчики или нет. Используя, MailMunch вы можете создать форму подписки без привязки к почтовому сервису и просто начать собирать базу подписчиков. После, вы можете привязать форму подписки к подписному листу почтового сервиса и продолжить работать с подписчиками через, выбранный почтовик.
Два типа работы MailMunch
Обращу внимание. Сервис MailMunch может работать в двух вариантах:
- Независимо, собирая подписчиков на вашем аккаунте.
- Или вы можете привязать любую созданную на нем форму подписки к одному из почтовых сервисов при создании формы. В этом случае все подписчики будет собираться на сайте MailMunch, и отправляться в лист подписчиков вашего почтового сервиса.
Вывод: MailMunch может работать:
- По сбору подписчиков без привязки к почтовому сервису;
- По сбору подписчиков в режиме синхронизации с почтовиками.
Четыре варианта формы подписки MailMunch
Итак, у нас есть сайт Joomla 3, нужно разместить на сайте форму для сбора подписчиков без привязки к почтовому сервису. Работаем с сервисом MailMunch. Для этого:
- Входим в свой аккаунт MailMunch;
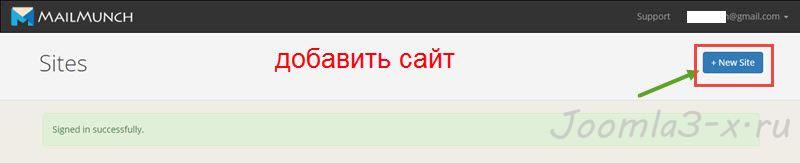
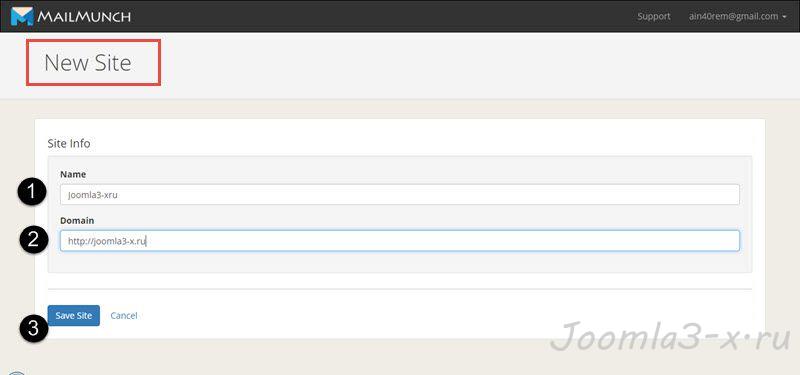
- Вверху справа, жмем кнопку «New Site»;

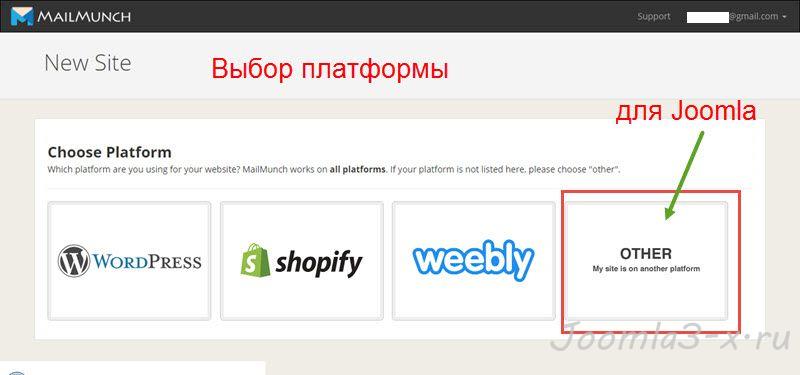
Для Joomla выбираем скрип «Other»;

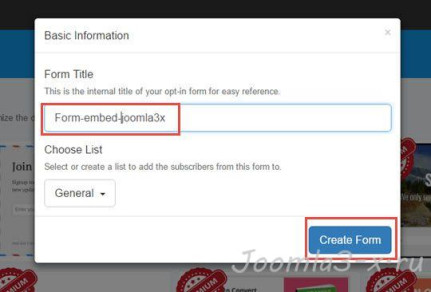
Указываем адрес сайта, даем название этому проекту. Сохраняемся (Save Site);

Сайт добавлен, пора создавать форму подписки.
Примечание: Первый сайт придется можно добавить в систему еще при регистрации. Ограничений на количество сайтов я не знаю.

- Открываем добавленный сайт и ищем кнопку «New Forms»;
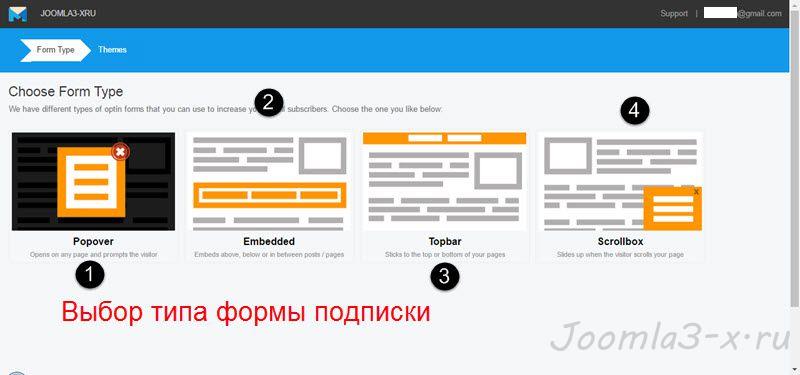
- На следующем экране выбираем, где мы хотим показать эту форму. Поясняю:

Topbar: форма подписки будет выезжать вверху или внизу сайта (в сайдбаре) при его открытии. На форме будет крестик (закрытие). Если гость закроет эту форму она, по умолчанию, пропадет на его экране, на сутки.
Embedded: Эту форму можно разместить в любом модуле или статье сайта Joomla. После настроек формы вам дадут два кода: один код (script) вам нужно поставить перед тегом </head> в рабочем шаблоне. Второй код (div), нужно вставить (в HTML редакторе) в модуль Joomla или поставить в статью.
Scrollbox: Это всплывающая форма подписки при прокручивании страницы. Так как часто пользователи блокируют в браузерах всплывающие окна. Эту форму подписки я не использую;
Popover: Всплывающее модальное окно с затемнением страницы.
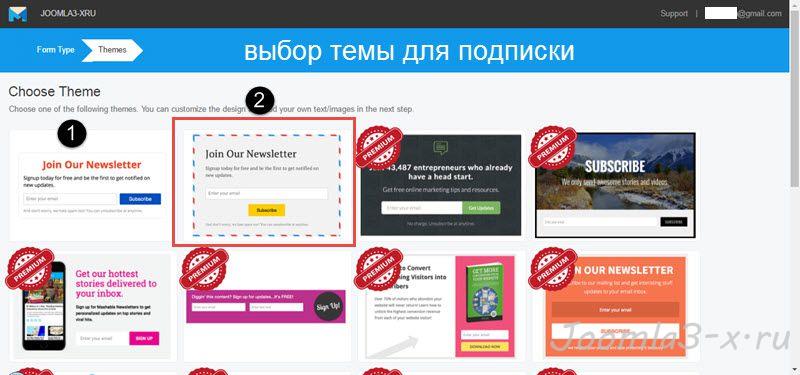
На следующем экране система предложит вам более десятка шаблонов для различных форм подписки (фото). Только две из них бесплатные. Я выбираю форму подписки с почтовой рамкой (фото ниже).
Как создать форму подписки MailMunch на Joomla
Я покажу, как создать, назовем её классической, форму подписки на сайт в виде прямоугольника с красивой рамкой и картинкой. Эта форма подписки бесплатна её тип «Embedded».
Открываем добавленный сайт Joomla и нажимаем кнопку «New Forms». Можно дать форме имя.
Шаг 1. Выбираем тип формы подписки «Embedded» (фото выше) и бесплатную тему формы подписки (2).

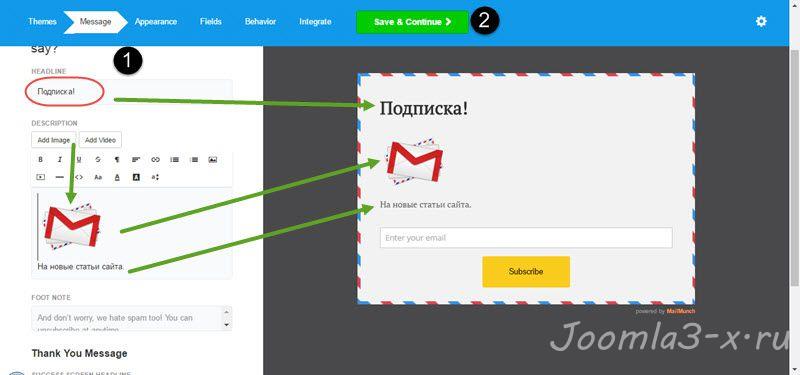
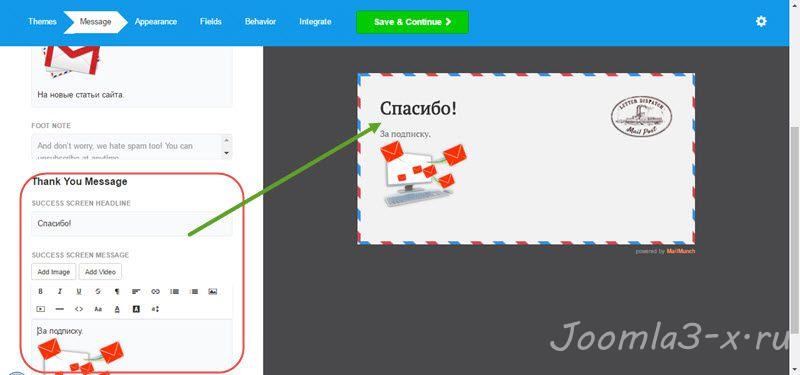
Шаг 2. Форму подписки видим справа.

Редактор видим слева. Что написано на английском в редакторе пишем на русском. Что не нужно в форме, не пишем. Кнопками «Add Image» можно вставить в форму фото. В платном варианте можно вставить в форму видео.

Переход делаем кнопкой «Save …»
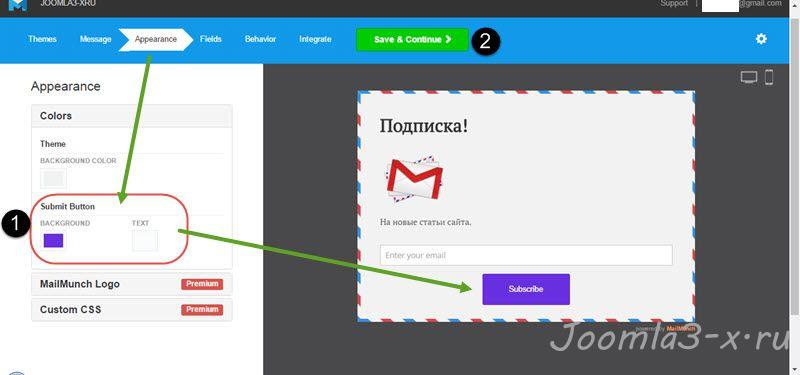
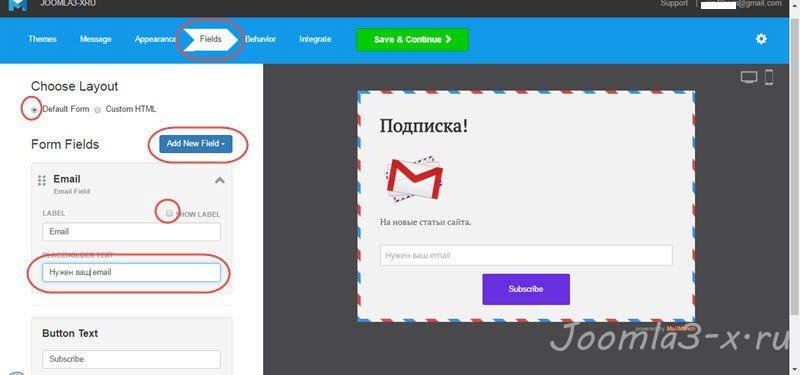
Шаг 3
Это редактор поля Email и кнопки «Subscribe». На кнопке можно сменить цвет кнопки и цвет текста.


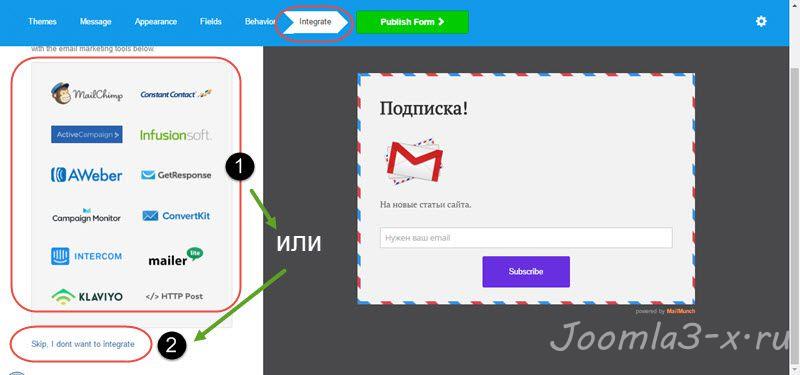
Шаг 4
Синхронизацию с почтовыми сервисами пропускаем. Внизу ссылка «Skip …»

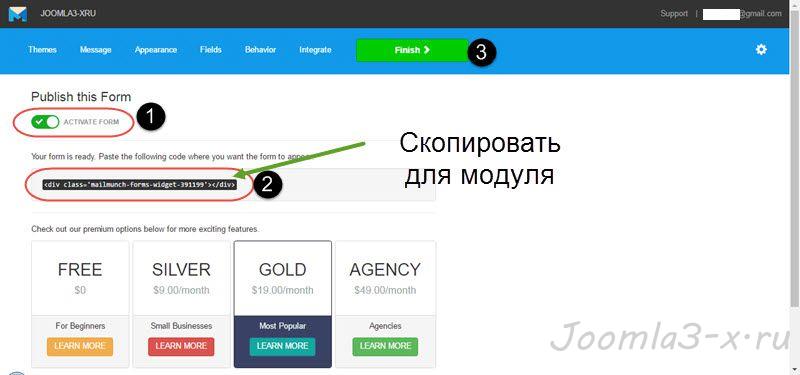
Шаг 4
Форма подписки MailMunch для сайта Joomla готова, забираем показанный код для модуля и код для шаблона.

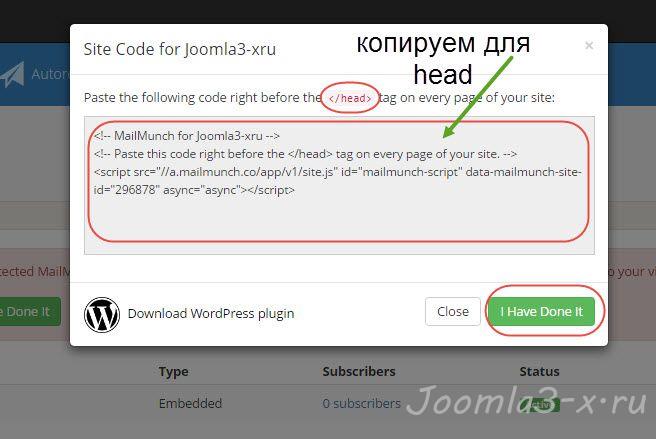
Важно! Вы должны забрать два кода. Один код общий для всех форм подписки (фото внизу). Он вставляется перед тегом head в файл index.php. Второй код (2 фото вверху), вставляется в любое место сайта (в модули, статьи и т.д.)

Вставить форму подписки MailMunch на сайт
Повторюсь, у нас два кода MailMunsh: script и div.
- Идем на свой сайт Joomla в административную панель.
- Вкладка Расширения ->Шаблоны;
- Рабочий шаблон ->Стили;
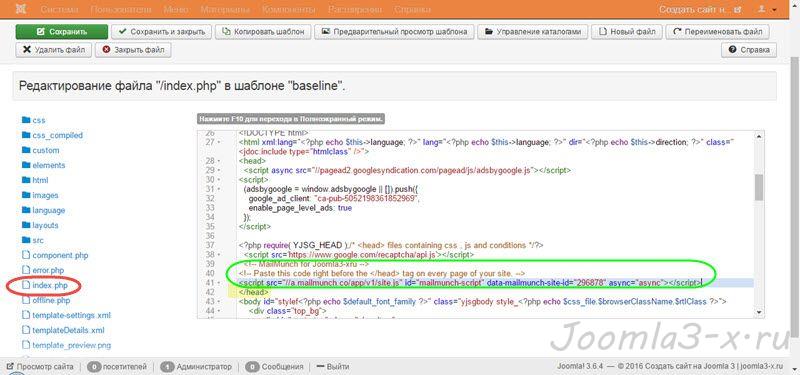
- Файл Index.php;
- Вставляем скрип, взятый на MailMunch, перед тегом </head> (строго);

Сохраняемся и закрываем окно. Еще раз закрываем.
Теперь нужно решить, куда вставить второй код MailMunch, то есть где показать созданную форму подписки.
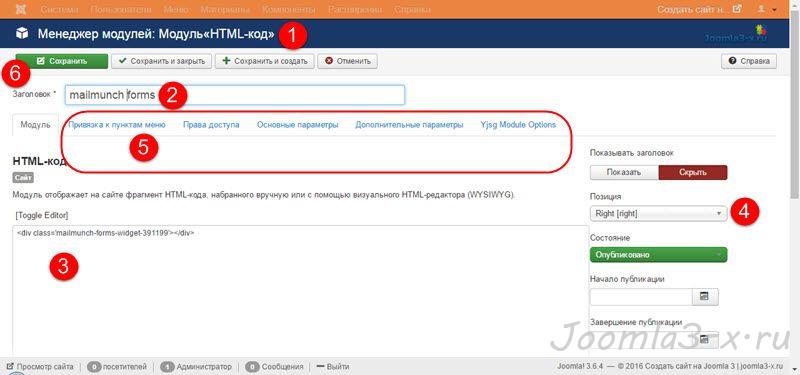
Размещаем форму подписки в модуле
Вкладка Расширения ->Модули ->Создать модуль;
Тип модуля «HTML»;
Заполняем все атрибуты модуля, в код формы подписки вставляем в «тело» модуля в текстовом редакторе (выключаем WYSIWYG);

Сохраняемся, чистим кэш сайта и кэш браузера и смотрим результат.
Чтобы вставить форму подписки в статьи используем способ вставки модулей в статьи. Как это сделать читать тут.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3 и пользователи
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта
Похожие статьи
Дополнительные настройки оптимизаци...
После базовых настроек SEO сайта Joomla 3, нужно выполнить дополнительные н...
7 простых шагов для оптимизации ваш...
Никогда не слышали про оптимизацию сайтов? Не знаете с чего начать? Прочтит...
АГС Яндекс на сайте Joomla — за что...
Вот вам факт, сайты попадают под фильтрационные и санкционные фильтры поиск...
Как использовать файл robots.txt на...
Для управления сканирования сайта поисковыми роботами существует единственн...
Самостоятельный аудит сайта Joomla
Самостоятельный аудит сайта Joomla поможет разобраться, почему посещаемость...
Google Analytics для Joomla 3 сайта
Размещение кода Google Analytics на Joomla сайте, позволяет собирать и анал...