Вступление
Рано или поздно, приходится задать себе вопрос, почему продвижение сайта не такое эффективное, как хотелось бы. Вопрос сложный и чтобы ответить на него нужно проанализировать свой сайт по многим параметрам важным для его продвижения. Сделать это можно самостоятельно или заказать SEO оптимизацию у профессионалов
Как правило, оптимизация сайта профессиональными командами занимает не больше месяца. За это время специалисты проводят анализ вашей деятельности, изучают работу конкурентов, составляют или дополняют семантическое ядро сайта, и делают всё, чтобы вывести сайт по ключевым запросам в ТОП поисковой выдачи.
Альтернативный вариант провести SEO оптимизацию самостоятельно. В этой статье я покажу, как сделать самостоятельный поисковый аудит сайта, причем каждый параметр проверки сделаю разными сервисами проверки и покажу, как исправить ошибки инструментами Joomla! CMS.
Самостоятельный аудит сайта Joomla из 25 позиций
1.Склейка зеркал
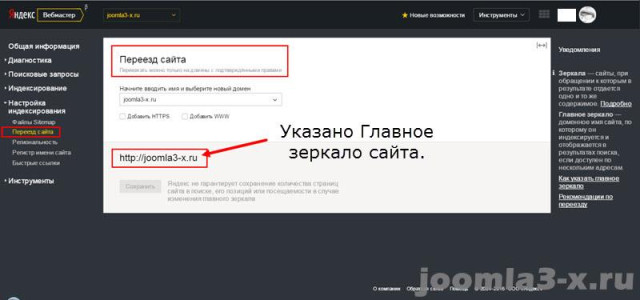
Проверяем склейку зеркал сайта. Склейка зеркал сайта это указание для поисковиков основного домена вашего сайта. Фактически в сети существую два сайта, один с www в адресе, другой без www. Веб-сервер, пусть будет Apache, отдает разные ответы по запросам браузера страниц сайта, причем получается, что страницы с www и без www дублирует друг друга. Разумно и рекомендовано, перенаправить страницы сайта с www, на страницы без www или наоборот. Это и есть склейка зеркал. Сделать склейку зеркал можно в панелях веб мастеров, отдельно для Яндекс и Google или 301 переадресацией в файле управления сервисом Apache– htaccess(с точкой вначале).
В бета-версии веб-мастер Яндекс, склейка зеркал стала вкладкой «Переезд сайта».
2. Проверяем файл robots.txt
Файл robots.txt инструмент не обязательный, но если учесть, что это единственный инструмент, с помощью которого, хоть как-то можно управлять поведением всех основных поисковиков, то его наличие крайне приветствуется для оптимизации сайта.
3. Настройка индексации сайта
Некоторые оптимизаторы советуют задуматься о выборочной индексации сайта. То есть, выбрать основные разделы сайта, сформировать ударную группу статей для продвижения в топ выдачи, а другие статьи сайта закрыть от индексации тегами nofollow и noindex, а также указать главные страницы тегом rel=”cononical”.
На Joomla для этого есть все инструменты:
- Закрыть категорию от индексации можно на вкладке: Менеджер категорий→Категория→Публикация→Мета-тег Robots.
- Закрыть статью от индексации можно на вкладке: Создать материал→ Публикация→ Мета-тег Robots.
- Закрыть весь сайт (не знаю кому это нужно) от индексации можно на вкладке: Система→Общие настройки→ Мета-тег Robots.
Примечание: При таком закрытии от индексации не будут внесены изменения в файл robots.txt, а будут использованы следующие конструкции тега: <meta name="robots" content="noindex,nofollow"> в секции head.
4. Карта сайта, файл sitemap.xml
В теории, карта сайта не гарантирует индексацию страниц сайта, но является вспомогательным инструментом для поисковых роботов. Помогает, замечательно, делаем карту сайта, sitemap.xml. У сайта может быть несколько карт сайта, важно их правильно сформировать. Они должны быть с расширением xml.
Инструменты для карты сайта:
В Joomla есть компонент xTypo, который создает карту сайта со своим адресом. Замечу, компонент слабенький, и скорее подходит для демонстрации карты сайта посетителям, но он есть и им можно воспользоваться.
Если статей много, разумно разбить карту сайта постранично по 100 ссылок на одном листе.
5. Контроль статистики
Для слежения посещаемости сайта, на сайте нужен учет статистики посещаемости. На Joomla есть встроенный модуль статистика сайта (Расширения→Менеджер модулей→Создать→Статистика). На extensions.joomla.org есть достойные компоненты, следящие за посещаемостью. Кроме системных счетчиков, используйте сторонние счетчики посещаемости, но не простые считалки, а аналитические (Яндекс. Метрика, GoogleAnalytics).
6. Внешние ссылки сайта
Внешние ссылки сайта, не участвующие в монетизации сайта, нужно закрыть тегами noindexи nofollow. Незачем бесплатно делится весом своего сайта.
- Валидный noindex: <!--noindex>кусок текста, ссылка<!--/noindex>,
- Kонструкция nofollow: <a href="/URL ссылки" rel="nofollow">Текст ссылки</a>
7. Проверка кода на валидность
Валидность (правильность) кода сайта проверяется инструментом W3C. Внутренних инструментов проверки валидности на Joomlaнет. Возможно, есть расширения по проверке валидности, я о нем не знаю. При проверке валидности, желательно не иметь предупреждений в красной зоне.
8. Настройка ЧПУ
О настройке ЧПУ ссылок, я много писал, повторюсь. Есть два подхода к настройке ЧПУ: системный и сторонний. Для системной настройки ЧПУ Joomlaидем на вкладку Система→Расширения→Настройка ЧПУ (справа).
Для сторонней настройки ЧПУ ставим SEFкомпонент, например Artio JoomSEF и плотно с ним работаем. Если есть деньги и любим, читать все на русском, ставим компонент sh404.
Важно понимать! Раз поставили компонент с ним идти до конца. Смена компонента частично провалит выдачу, удаление компонента провалит выдачу полностью.
9. Проверка страницы ошибок 404
Для улучшения SEO привлекательности сайта создайте и оформите 404 страницу (страницу ошибок). На Joomla была, системная страница ошибок, на которой было всё необходимое:
- Извинение за ошибку;
- Ссылка на главную страницу сайту;
- Форма поиска по сайту.
На Joomla 3.x такой страницы нет. Есть системный файл ошибок (templates/system/error.php), но сама страница ошибок не настроена и не создана.
Как создать пользовательскую страницу ошибок на сайте Joomla читать отдельную статью: Страница 404 на Joomla 3.x
10. Скорость загрузки Joomla сайта
Скорость загрузки сайта имеет большое значение для продвижения сайта, а снижение скорости загрузки стала одной из основных задач оптимизации. Для снижения скорости загрузки сжимайте фотографии сайта, сжимайте всё, что можно сжимать (css, java), уменьшайте ссылки (включая внутренние) с главной (до 100), снижайте время ответа сервера. Внутренних инструментов Joomlaдля снижения времени загрузки несколько:
- Система→Общие настройки→Система→Настройки кэширования;
- Система→Общие настройки→Сервер→ Gzip-сжатие страниц (включить сжатие);
- Расширения→Менеджер плагинов→плагин Система Кэш (включить). Там же нужно включить « Использовать кэширование в браузере».
11. Оптимизация контента: Title, Description, H1
Заголовки сайта нужно оформлять правильно. На страницах сайта должен быть один заголовок, причем, только текстовой, в тегах H1.
12. Внутренняя перелинковка
Проверяем внутреннюю перелинковку сайта. Страницы сайта должны содержать ссылки на внутренние страницы сайта. На главной странице должно быть не более 100 ссылок, как внутренних, так и внешних. Инструмент для проверки ссылок: www.my-seotools.ru/analiz-links.php.
13. Включаем пагинацию на сайте
Для удобного ориентирования на сайте включаем пагинацию, листание страниц блога или списки страниц. На Joomlaпагинация реализуется на вкладках:
- Пункт меню→Отображение→Навигация (показать). Это навигация типа: Назад-Вперед.
- Пункт меню→Параметры макета→ Разбиение на страницы (авто). Это навигация Страницы 1,2,3,…10.
Есть мнение, что страницы пагинации после включения лучше закрыть от индексации в файле robots.txt при помощи директивы disallow.
14. Атрибуты alt и title для фото
Все фотографии снабжаем уникальными атрибутами alt и title. В редакторе TyniMCE, атрибут alt задается в форме «Заголовок», атрибут title задается в форме «Заголовок изображения».
15. Оформление ссылок (выделяться)
Активные ссылки на сайте нужно выделить заметным цветом. Если в шаблоне не применено цветовое выделение ссылок, отредактируйте файл css рабочего шаблона и выделите активные ссылки заметным цветом.
16. Хлебные крошки (Breadcrumbs)
Обязательно вставляем на сайт, так называемые хлебные крошки. Это визуальный показ пользователю, где он находится (на сайте) по отношению к главной странице. На Joomla инструмент «хлебные крошки» реализуется модулем «Навигатор сайта», а в шаблонах есть специальная позиция: Breadcrumbs.
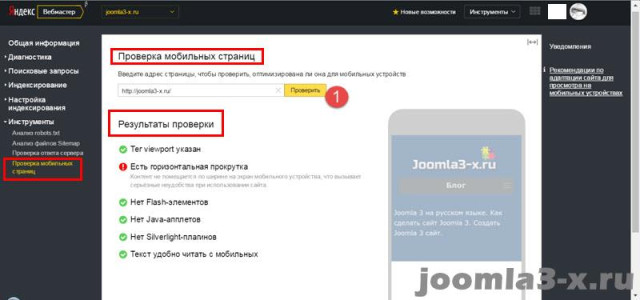
17. Отзывчивый дизайн для мобильных устройств
Обязательно включаем в шаблоне, дизайн для мобильных устройств. Обычно включение отзывчивого дизайна в Менеджере шаблонов→Настройка шаблона. Проверить, работает отзывчивый дизайн сайта, можно на кнопке «посмотреть код» (для Chrom) или загуглити «как выглядит сайт на мобильном». Но лучше проверить работу мобильного дизайна в инструментах для веб-мастеров.
18. Текстовый контент
Тексты основа любого сайта. Для оптимизации сайта делаем контента много и обязательно уникального. Для фиксации уникальности используем инструмент Яндекс, «Добавить оригинальный текст». Инструмент добавления контента на сайт Joomla, визуальный редактор WySiWygTinyMCE.
19. Использование видео материалов
Поисковики полюбили видео на сайте. На Joomla есть все инструменты, как встроенные, так и сторонние расширения для добавления видео:
Встроенные инструменты для показа видео, в редакторе TyniMCE (плагин Редактор – TinyMCE). Показ видео нужно настроить:
- включаете расширенный режим редактора,
- убираете запрещенные теги (script, applet, iframe). Поле не оставляем пустым и вписываем произвольный тег (пусть будет cms),
- Видео вставляем в редакторе на кнопке «Видео» по коду или url.
Сторонние инструменты для вставки видео: рекомендую плагин AllVideo(от JoomlaWork).
20. Интеграция с социальными сетями
На Joomla нет встроенных инструментов социальной интеграции. Для кнопок «Поделись» используем сторонние плагины. Плагины ищем на официальном сайте: extensions.joomla.org. У меня стоит JoomlaLike.
21. И в дополнение, SEOаудит, не касающийся системы Joomla:
Uptime хостинга
Uptime хостинга это время бесперебойной работы вашего хостинга. Для анализа используем внешние сервисы оценки:
- uptimerobot.com,
- host-tracker.com.
22.Использование микроданных на сайте (отдельная тема)
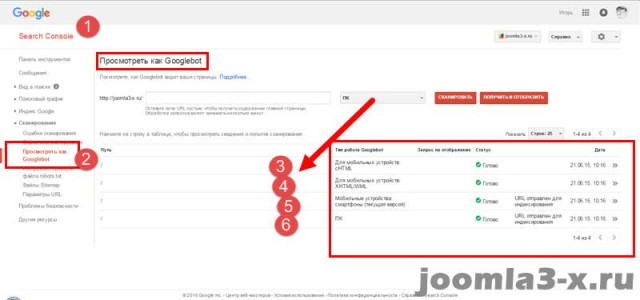
23. Для рабочей оптимизации активно используем и плотно работаем с сайтом в инструментах веб-мастеров:
- Google Search Consol (Webmasters)
- Вебвизор Яндекс (Яндекс. Вебмастер)
24. устанавливаем на компьютер локальные программы для SEOаудита:
- XENU (б/п);
- Screaming Frog SEO Spider (б/п);
- Netpeak Spider (б/п);
- Majento PositionMeter (б/п).
25. Активно работаем с сервисами оптимизации.
- www.majento.ru;
- seobudget.ru;
- www.seogadget.ru;
- www.megaindex.ru;
- seolib.ru;
- topvisor.ru;
- seoto.me.
На сервисах используем инструменты анализа позиций сайта по поисковым запросам. Тем самым контролируем подъем или падение статей сайта в поисковой выдаче.
©Joomla3-x.ru
Другие статьи раздела: Оптимизация Joomla 3
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта