Вступление
Создавая Joomla сайт, публикуя статьи на сайте, размещая красивые модули не обойтись без вставки видео с бесплатных видеосерверов Интернет. Я имею в виду сервисы, YouTube, Vimeo, RuTube, Dailymotion и массе других. Размещенные видео на видеосерверах можно экспортировать себе в статью.
Код для вставки видео в статью
Каждое видео, размещенное на видеосервере, имеет свой уникальный код. Код видео заключен в элементы embed или object.
Примечание: Тег object рекомендован в спецификации HTML4, и он должен заменять тег embed или окружать его. Тег embed рекомендован в спецификации HTML5.
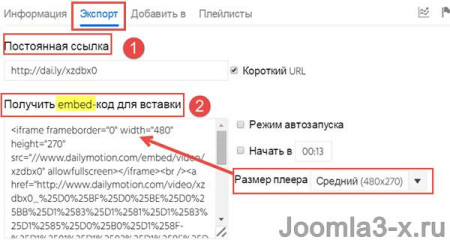
Посмотрим, где взять код для вставки видео в статью, на сервисе Dailymotion. На других сервисах все аналогично. Открываем заинтересовавшее или свое, размещенное на сервисе, видео. Ищем кнопку «Экспорт» или кнопку </>Embed.
Если на сервере есть настройки размеров, можно поменять размер видео. Если нет отдельный настроек для размера, меняем размер непосредственно в коде. Часто используемый размер фрейма для видео, width="640" height="360", его и меняем. На фото размер видео фрейма 480x270.
Как вставить видео в статью Joomla инструментами коробочной версии
Код видео есть, размещаем его в статье или модуле. Есть два принципиальных варианта вставить код видео материала.
- Отключить в общих настройках визуальный редактор и вставить код в статью в текстовом редакторе. Этот вариант, работает, но после переключения на визуальный редактор и попытке редактировать материал с видео, Joomla обрежет код.
- Второй принципиальный вариант вставки кода использовать специальный плагин, позволяющий вызвать фрейм видео в статье.
Для второго варианта не нужно, хотя и можно, устанавливать специальные плагины. Можно и нужно использовать встроенный редактор WiSiWig TinyMCE. Правда, плагин редактора TinyMCE требует предварительной настройки.
Настройка плагина TinyMCE для корректной вставки видео
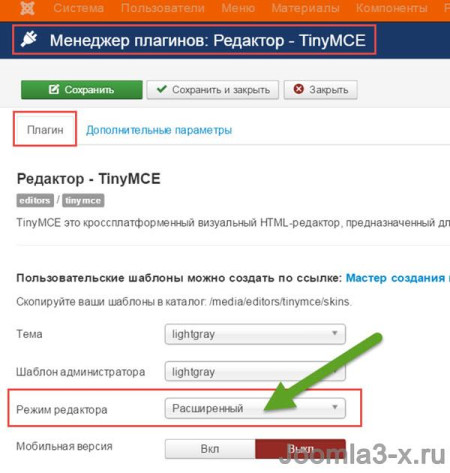
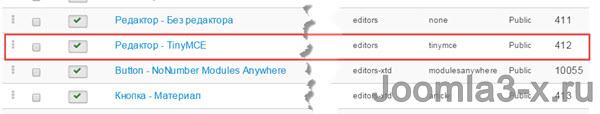
Для настройки TinyMCE идем на вкладку: Расширения→Менеджер плагинов и открываем плагин TinyMCE для редактирования.

В этом варианте настроек редактора нам важны следующие настройки:
1. В режиме редактора включаем «Расширенный режим»;
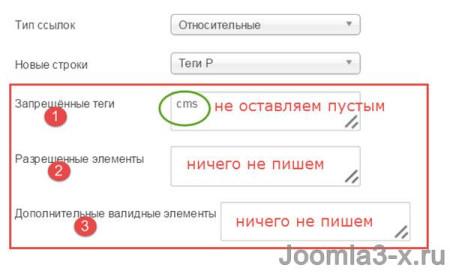
2. В полях «Разрешенные элементы» и «Дополнительные валидные элементы» ничего не пишем. Из поля «Запрещенные теги» всё удаляем, но не оставляем поле пустым. Пишем нейтральный тег, например cms. Если это поле оставить пустым, после сохранения настроек система восстановит свои запрещенные теги.
Всё. Плагин редактора TinyMCE настроен, переходим к вставке видео в статью, но не забываем перед этим почистить кэш сайта.
Вставляем видео в статью Joomla сайта
- Открываем статью в редакторе;
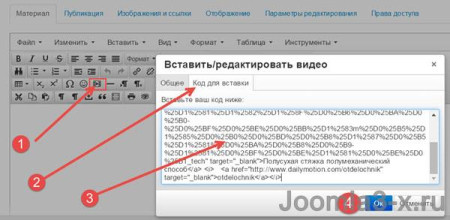
- В расширенном меню редактора TinyMCE ищем кнопку со значком «видео». Открываем его.
- Видим два варианта добавить видео. Нас интересует «Код для вставки». Вставляем наш код.
- На другой кнопке «Общее» можно посмотреть и если надо поменять размер видео.
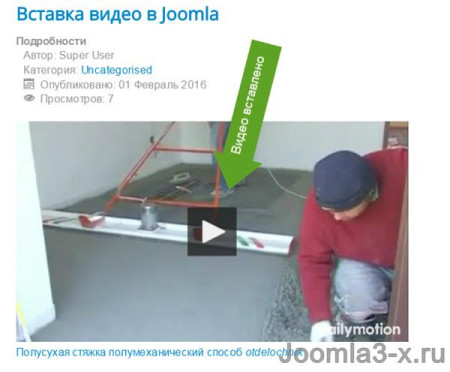
- Жмем «Ok». Видео вставлено. Сохраняем статью и смотрим результат.
Важно! Такая вставка видео позволяет редактировать статью и параметры ее отображения без потери видео.
Вставка видео в модули сайта Joomla
Для вставки видео в модули, создаем модуль типа, текст-HTML и вставляем видео в редакторе TinyMCE.
Важно! При вставке видео в модули через редактор TinyMCE, важно правильно выставить размер видео, чтобы оно не выходило за границы модуля.
©Joomla3-x.ru
Другие статьи раздела: Администрирование Joomla 3