Изображения, вставленные на страницы сайта, должны улучшать не только визуальное восприятие статьи, но участвовать в её продвижении и продвижении всего сайта, в поисковой выдачи. Алгоритмы поисковых систем учитывают правильное оформление HTML кода для показа изображений, включением в него специальных тегов.
Теги для изображений, важные для оптимизации
Если вставлять изображение в статью не в визуальном, а текстовом режиме, то достаточный для показа HTML код для изображения будет выглядеть так (все примеры показываю для Joomla).
<p><imgsrc="images/headers/maple.jpg" alt="" /></p>, где «участвует» только один элемент, это patch до вставляемой картинки в каталоге images Joomla. Такого кода вполне достаточно, чтобы показать изображение, но слишком мало, чтобы поисковики обратили на него внимание. Однако правильный код должен выглядить так:

Немного теории
В языке HTML для картинок работают следующие теги:
Тег img src. Адрес файла изображения, которое будет отображаться на странице. Если вставляете изображение из каталога images, то достаточно, относительного адреса картинки (как в примере). Если картинка вставляется со стороннего ресурса, например из файлового хранилища, то нужен полный адрес картинки с http.
<p><img src="http://domen.edu/albom/foto.jpg" alt=""/></p>
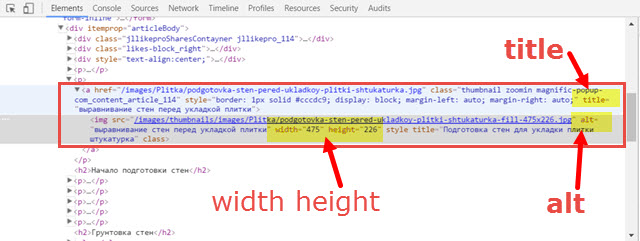
Тег alt. Текстовой тег альтернатива изображению. По определению, он будет показываться вместо изображения, если по каким, либо причинам, адрес фото не доступен. Тег alt очень важен для поисковых систем. Поясню почему. Если вы скопируете всю статью, вместе в правильно оформленным картинками и перенесете статью в тестовой редактор, то увидите, что все теги alt, видны как тестовые фразы. Именно так их видит поисковик, оценивая релевантность текста. Это значит, что вы можете тегом alt добавить в статью уникальные ключевые фразы и тем самым, улучшить статью для поисковых систем.
<p><img src="/images/headers/maple.jpg" alt="Описание" /></p>
Тег Title. В примерах этого тега нет. Он вставляется таким образом:
<p><img title="Заголовок" src="/images/headers/maple.jpg" alt="" /></p>.
Тег необязательный, потому что сложный для SEO. Сложный потому что, он должен быть уникальным и достаточно тяжело набрать уникальных заголовков для всех изображений.
Теги размеров. В Joomla эти теги считаются не обязательными. В отличие от WordPress, в которой тег размеров вставляется автоматом, Joomla (в штатном редакторе) этого не делает и считает этот тег необязательным. Однако размер фото положительно влияет на скорость загрузки страницы.
Выглядит тег размеров так:
<p><img title="Заголовок" src="/images/headers/maple.jpg" alt="Описание" width="500" height="200" /></p>
Этот последний пример показывает полный код изображения со всеми вставленными тегами.
Посмотрим, как вставить теги изображений на Joomla 3
Конечно, можно вставлять теги изображений в ручном режиме и если вы готовите статьи на сторонних редакторах это нормально. Но на Joomla, есть визуальные редакторы, которые помогают вставлять теги изображений на Joomla автоматом. В разных редакторах вставки тегов различны. Связано это с несколько непонятными переводами в визуальном редакторе. Начнем с редактора по умолчанию TinyMCE.
Вставить теги изображений в редакторе TinyMCE
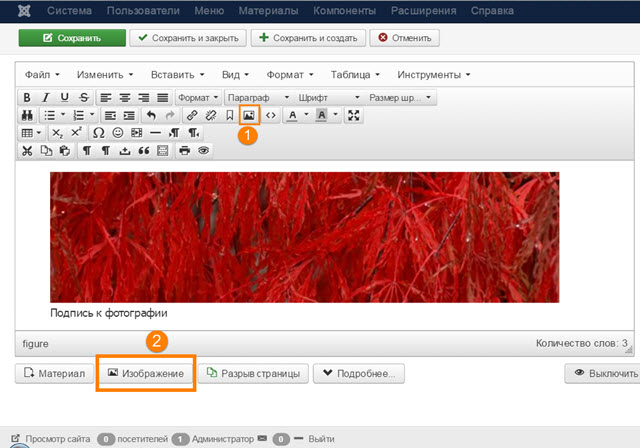
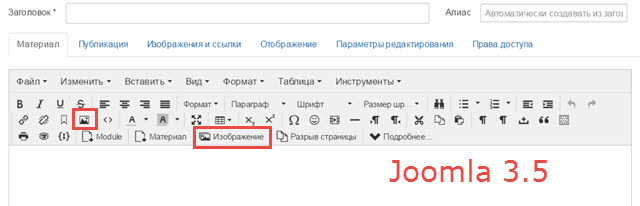
В редакторе Tiny MCE есть две кнопки для вставки:

Одна кнопка в сайдбаре (1 на фото). Эта кнопка вставляет фото по URL адреса картинки. Кнопка позволяет вставить только теги:
- alt="Описание изображения";
- width="ширина" height="высота".
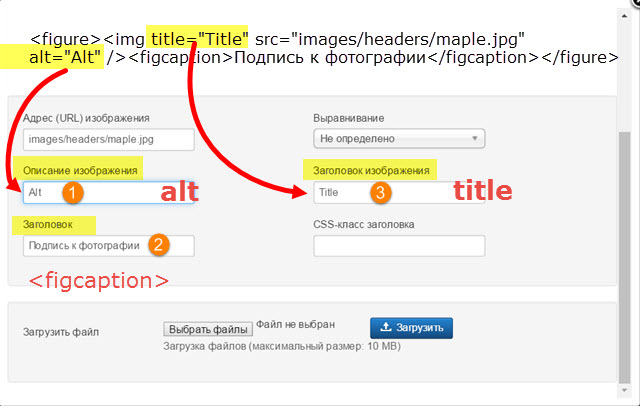
Вторая кнопка внизу редактора (2). Кнопка богатая и позволяет вставить все теги, даже подпись к фото, но не вставляет теги размеров. Здесь следует пояснить, переводы вставляемых тегов:

- Описание изображения - Это тег alt;
- Заголовок - это подпись к изображению, тег figcaption;
- Заголовок изображения - Это тег title.
Важно! Комбинируя кнопку под редактором и кнопку в сайдбаре, можно вставить все теги для изображений.
Примечание: На Joomla 3.5 обновили и редактор TinyMCE. В новой версии кнопки "переехали" наверх редактора.

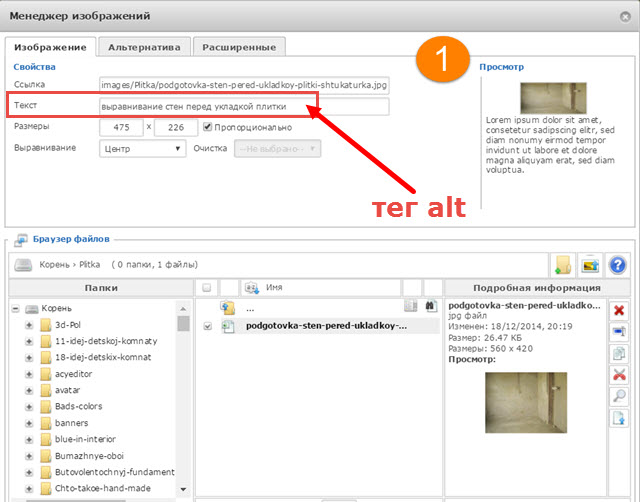
Вставить теги изображений в редакторе JCE
JCE самый популярный редактор Joomla. Посмотрим, как в нем, вставляются теги картинок.


- Ссылка это тег imgsrc (адрес картинки);
- Текст это тег alt;
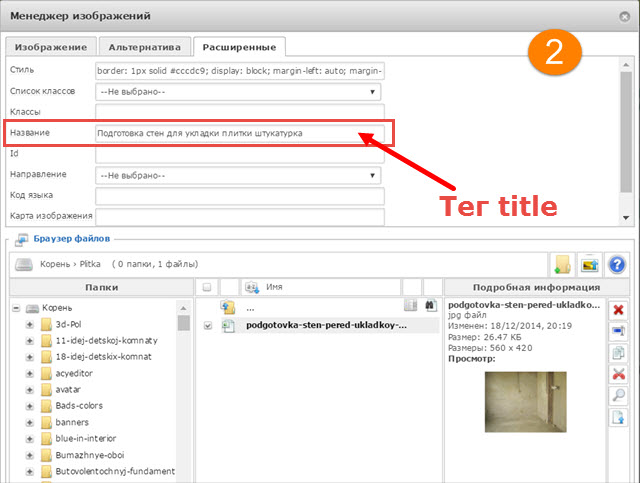
- На вкладке «Расширенные», строка «Название» это тег title.
В этом редакторе теги размеров изображения показываются автоматом.
Выводы статьи
Как видите, в системе Joomla 3, есть все возможности вставить все теги изображений и оптимизировать картинки для поисковиков, без лишних усилий.
©Joomla3-x.ru
Другие статьи раздела: Контент
Похожие статьи
Визуальный редактор Joomla TinyMCE
Визуальный редактор Joomla TinyMCE входит в установочный дистрибутив Joomla...
Как создать и продвинуть канал в Ян...
Новый ход от экспертов: как быстро и гарантированно продвинуть канал в Янде...