Часто CMS Joomla называют сложной системой со сложным кодом и сложным построением шаблонов. Это на самом деле так и Joomla несколько сложнее WordPress, но значительно проще Drupal. Главное понять, какой файл за что «отвечает» и как их безопасно редактировать.
Сегодня, я начну развенчивать сложность кода Joomla и покажу, как быстро и просто добавить свою, назовем её пользовательскую, позицию для модулей в любое место шаблона. Причем данный способ универсальный и работает на любом шаблоне Joomla, включая шаблоны для Интернет магазина.
По теме:
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.xml и index.php
Постановка задачи
Для начала ставим четкую задачу. Необходимо, добавить в рабочий шаблон сайта дополнительную позицию для модулей. Опережая повествование, таких позиций можно добавить, столько сколько нужно, в конце статьи я добавлю две.
Вместо предисловия
- Напомню, в Joomla 3 редактировать файлы шаблона можно на вкладке Расширения→Менеджер шаблонов→Шаблоны.
- Для безопасного редактирования, редактируемый файл шаблона копируется, переносится в текстовой редактор и там редактируется. При этом оставляется первоначальная копия файла на случай неудачного редактирования.
- И на всякий случай, любое редактирование кода нужно начинать, имея под рукой полную копию сайта.
Решение задачи, добавить свою позицию модуля в шаблон Joomla 3
Для редактирования нам нужны два файла рабочего шаблона: index.php и templateDetails.xml.
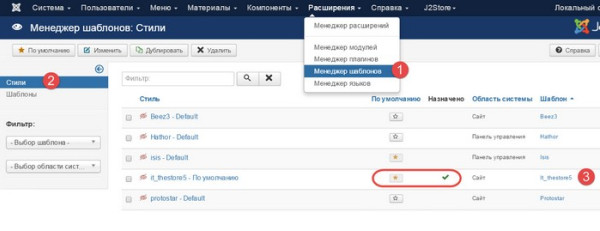
Идем в Расширения→Менеджер шаблонов. В столбце «Шаблоны» выбираем рабочий шаблон и жмем для редактирования.
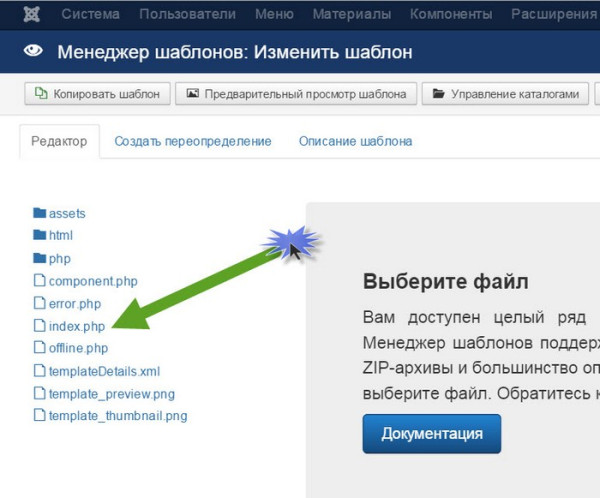
На странице редактора ищем файл index.php– основной файл шаблона.
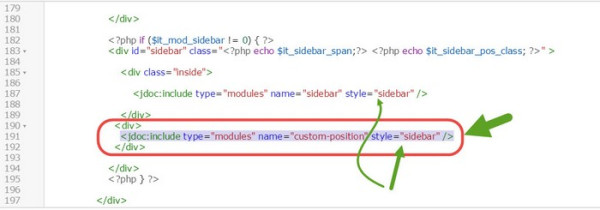
Выбираем место, куда хотим вставить пользовательский модуль, и вставляем строку:
<jdoc:include type="modules" name="custom-position" style="" />
Примечание: Как видите в строке не указано значение атрибута style. Это значит, что при создании модуля в меню «дополнительные параметры» вы можете указать любой стиль модуля из рабочего шаблона или из стилей system.
На фото вы видите, что я задал единственный стиль для этой позиции sidebar. Поэтому при создании модуля в дополнительных настройках указываем «унаследовано» или «sidebar» рабочего шаблона.
Обязательно сохраняемся.
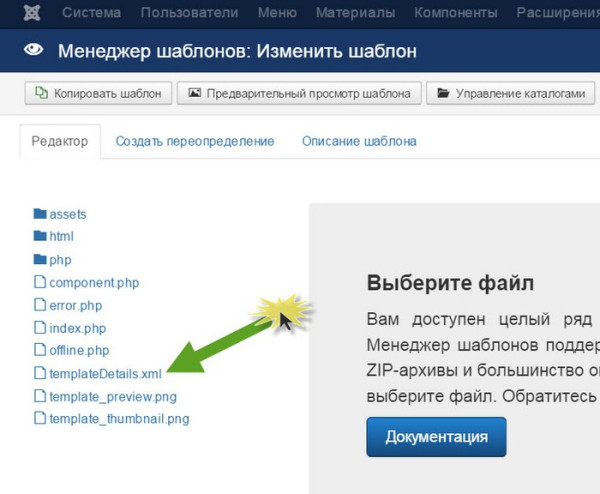
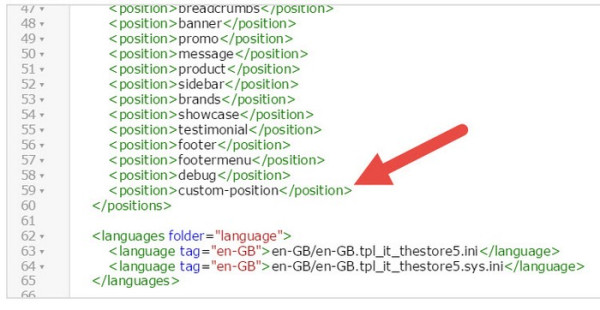
Далее открываем файл: templateDetails.xml.
В конце списка с позициями модулей вставляем строку:
<position>custom-position</position>
Опять не забываем сохраняться.
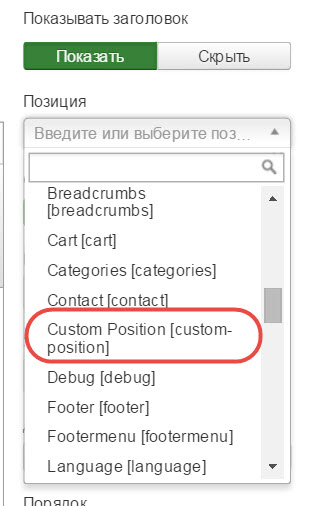
В принципе все. Чистим кеш сайта, идем в менеджер модулей и создаем любой модуль в пользовательской позиции. Пользовательская позиция Custom-position появляется в списке позиций.

Смотрим результат.
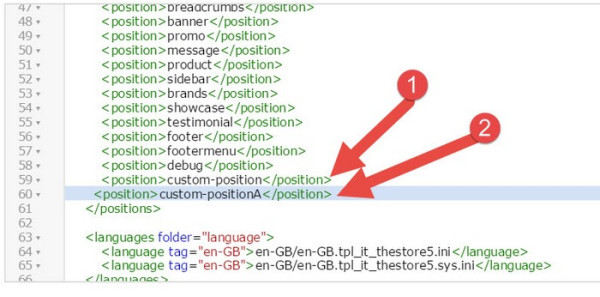
Добавляем две новые позиции для модулей
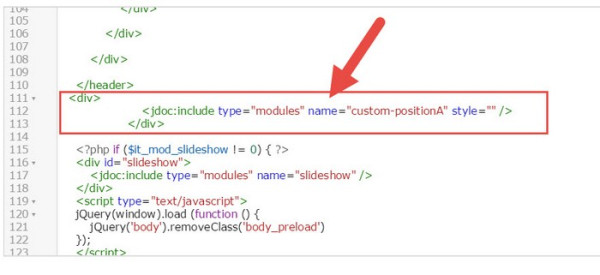
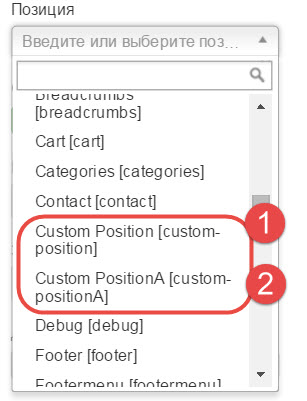
Для примера я создал еще одну позицию для модулей. Делаем все тоже самое, только позиции даем другое название, например custom-positionA. Эту позицию я вынес за формы добавления модулей и разместил ее сразу после закрывающего тега </header>, чтобы позиция появилась сразу после заголовка сайта.

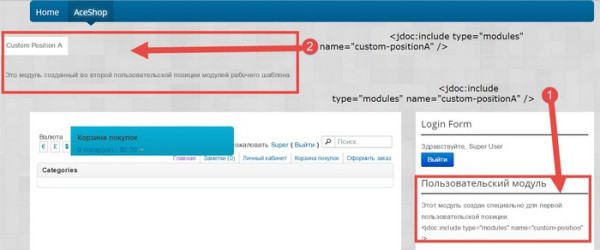
Смотрим результат.
Теперь вы знаете, как добавить свою позицию модуля в шаблон Joomla 3
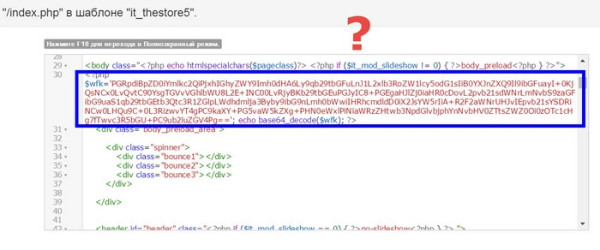
Кстати, когда я делал примеры для статьи, на демонстрационном шаблоне нашел вирусный код, который успешно удалил, чего и вам желаю.
Другие статьи
Похожие статьи
SP Page Builder Light — конструктор...
Современные тенденции сайтостроения направленны на упрощение работы пользов...