От автора
Задача этой, первой статьи, в серии самостоятельного создания шаблона Joomla с нуля, скорее ознакомительная, хотя и имеет практическое применение. В ней создадим каталог простого шаблона и два основных файла шаблона.
Из чего состоит шаблон — стандартный каталог шаблона
Делаю предположение, что вы никогда не создавали шаблонов, поэтому буду вести монолог для «чайника».
Что есть. У нас есть сайт Joomla установленный локально или на сервере хостинга. Необходимо создать шаблон Joomla.
Шаг 1. Имя шаблона
Дадим нашему шаблону название: Anton1. Соединимся с каталогом сайта по FTP и в каталоге tmp, который лежит в корне сайта, создадим каталог anton1. При создании каталогов шаблона используем нижний регистр.
Обратите внимание, что я сразу создаю каталог шаблона в папке tmp. Напоминаю, что каталог tmp это каталог Joomla, используемый для установки расширений способом «Установка из каталога».
Можно собирать каталог шаблона на компьютере и на практике такая сборка правильная. После локальной сборки шаблона нужно установить его через папку tmp или упаковать в zip архив и поставить стандартным способом через загрузку архива.
Шаг 2. Каталог шаблона
В созданном каталоге шаблона anton1 создадим папки с пустыми файлами, указывая расширения файлов и соблюдая указанную вложенность:
- anton1/
-- css/
---template.css
-- images/
-- index.php
-- templateDetails.xml
Поздравляю, каталог первого самостоятельного шаблона создан.
Пора наполнять пустые файлы шаблона содержанием. Начинаем с двух основных файлов шаблона: templateDetails.xml и index.php. Для создания файлов используем текстовой редактор Notepad++. Создаем файлы в кодировке UTF-8 без BOM (кнопка «Кодировка» редактора Notepad++).
Шаг 3. Файл templateDetails.xml
Этот файл задает внешний вид шаблона, указывая все используемые позиции модулей и содержит основную информацию о шаблоне.
Для создания простого шаблона, создадим вот такой файл:
<?xml version="1.0" encoding="utf-8"?>
<extension version="3.3" type="template">
<name>anton1</name>
<creationDate>2018-01-09</creationDate>
<author>Joomla3-x.ru</author>
<authorEmail>Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в браузере должен быть включен Javascript. </authorEmail>
<authorUrl>https://joomla3-x.ru</authorUrl>
<copyright>Joomla3-x.ru 2018</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>Шаблон Антон1</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension> Расшифровка
Расшифрую строки файла:
- Первая строчка <?xml… обязательна.
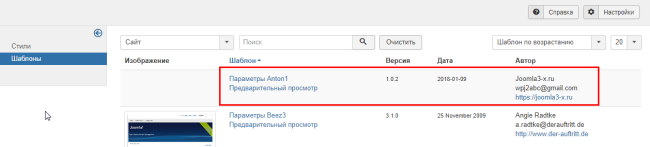
- Верхняя часть файла (extension) это описание шаблона. Описание шаблона будет доступно в административной панели сайта на вкладке Расширения>>>Шаблоны.
- В разделе <files> нужно перечислить все файлы, которые лежат в каталоге шаблона. Каждый файл в отдельной строке.
- В тегах <folder> перечисляем все папки, которые лежать в каталоге шаблона. Каждая папка в отдельной строке.
- В разделе <positions> нужно перечислить все планируемые позиции модулей создаваемого шаблона. Названия произвольные, но в стилистике Joomla.
Шаг 4. Файл index.php
Файл index.php это основной файл шаблона. Обычно он очень объемный, но у нас простой шаблон, поэтому создадим файл с простым содержанием:
<?php defined('_JEXEC') or die('Restricted access');?>
<!DOCTYPE html>
<html xml:lang="<?php echo $this->language; ?>" lang="<?php echo $this->language; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="/<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css" type="text/css" />
</head>
<body>
<jdoc:include type="modules" name="top" />
<jdoc:include type="component" />
<jdoc:include type="modules" name="footer" />
<jdoc:include type="modules" name="breadcrumb" title="Breadcrumbs" />
<jdoc:include type="modules" name="left" style="rounded"/>
<jdoc:include type="modules" name="right" style=" "/>
<jdoc:include type="modules" name="user1" style=" "/>
<jdoc:include type="modules" name="user2" style=" "/>
<jdoc:include type="modules" name="user3" style=" "/>
<jdoc:include type="modules" name="user4" style=" "/>
<jdoc:include type="modules" name="footer" style="xml "/>
</body>
</html>Как видите файл разделен на стандартные секции документа HTML:
- Шапка: <head>…</head>
- Тело: <body>…</body>
- В начале файла указывается тип документа: <!DOCTYPE html>
- Всё содержание документа в тегах <html>…</html>.
Примечание: <jdoc:include /> это тег Joomla! для отображения содержимого (content) или модуля (modules) на странице сайта. Это тег должен быть расположен внутри тегов <body>.
Обратите внимание, что имена модулей (name) должны совпадать с позициями модулей (positions) описанных в файле templateDetails.xml. Все модули, описанные в файле templateDetails.xml должны быть определены методом jdoc:include в файле index.php.
Также обратите внимание, что тег jdoc:include позволяет задать титл модуля (title), и его стиль (style). Стили модулей потом опишем в файле CSS шаблона. Каждый заголовок модуля будет отражаться в списке модулей панели сайта на вкладке «Модули».
Шаг 5. Установка шаблона
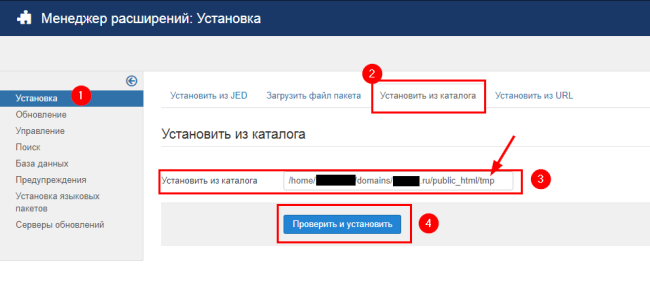
Элементарный шаблон Joomla создан. Пора его установить. Для этого идем в панель сайта. На вкладке Установка >>>Установить из каталога (tmp) ставим созданный шаблон.
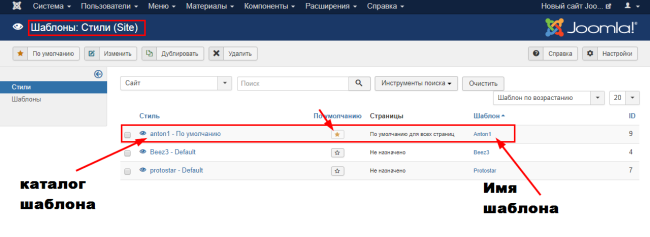
На вкладке Расширения>>>Шаблоны, наш шаблон Anton1 появился в списке. Делаем его шаблоном по умолчанию и смотрим результат.
Шаг 6. Первое тестирование шаблона
Так как файлы шаблона пустые, то визуально он будет не интересен. Однако его нужно посмотреть.
Вариант просмотра 1
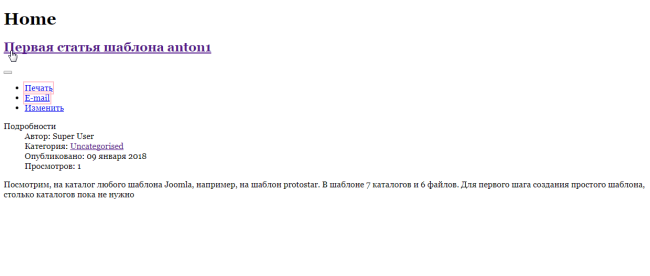
Для просмотра шаблона напишем пробную статью (несколько строк).
На фото видим наш первый шаблон Joomla. Осталось его «раскрасить» создав файл css и другие нужные файлы.
Обратите внимание. В файле index.php мы указали, что подключаем к шаблону стили из файла /css/template.css. Его создадим позднее. Однако, можно подключить стиль из любого стороннего доступного файла css, указав до него полный url. Это полезно если вы разрабатываете серию шаблонов со сходными таблицами стилей.
Вариант просмотра 2
Также посмотрим, позиции модулей, включив их показ на вкладке Общие настройки>>>Шаблоны. Смотрим позиции модулей на вкладке Шаблоны, нажав на синий значок «глаз» рядом с шаблоном.
Вывод
В этой статье мы создали самый простой шаблон Joomla и даже посмотрели его в браузере. Это хорошая практика, чтобы понять общий принцип создания шаблонов Joomla самостоятельно.
©joomla3-x.ru
Еще статьи
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.xml и index.php
Похожие статьи
Одностраничные шаблоны Joomla: назн...
Что такое одностраничные шаблоны Joomla, зачем они нужны и где их можно взя...
Что такое Quick Start Joomla3
Quick Start Joomla3 это сборка системы, в состав которой входит сам дистриб...
Шаблон Helix3: бесплатный Фреймворк...
Шаблон Helix3 является базовым Фреймворком компании JoomShaper и использует...
Где скачать шаблон Joomla – 39 реал...
В этой обзорной статье я собрал ведущих авторов шаблонов Joomla с ссылками ...
Использование двух шаблонов на Joom...
Использование двух шаблонов на Joomla 3 не требует установки дополнительных...
5 Лучших Фреймворков для Joomla шаб...
Вам нужен сайт с уникальным дизайном? 5 Лучших Фреймворков для Joomla ...