Мы живём в эру глобального перехода пользователей со стационарных компьютеров, на мобильные устройства. Каждый год количество пользователей зашедших нас сайт с мобильных устройств растёт и игнорировать эту тенденцию уже нельзя. К счастью, адаптация сайта Joomla под мобильные устройства упрощена до минимума, но поговорить о ней всё равно нужно.
Про мобильные устройства и некоторые термины
Мобильным называется любое электронное устройство, имеющее, как минимум дисплей, как максимум дисплей и клавиатуру, в том числе виртуальную.
По назначению мобильные устройства могут быть информативными (например, электронные книги), коммуникативными (мобильный телефон), вычислительными (ноутбук, КПК (PDA), планшет), комбинированными (смартфон).
Большая часть мобильных устройств имеет выход в Интернет. Для чего создано и внедрено специальное программное обеспечение для мобильных устройств. К нему относятся:
- Операционные системы для мобильных устройств (OS). Android, Apple iOS, Windows Phone OS, Blackberry, BADA, Garnet.
- Мобильные браузеры. Например, для Android: Opera Mini, Opera Mobile, Mozilla Firefox, Dolphin Browser.
- Приложения для мобильных устройств.
Наиболее популярной ось для мобильных устройств остаётся Android. Его яростная конкуренция с Apple iOS даёт свои результаты. Девятая версия прошивки Android 9.0 Pre ещё больше добавила удобств для пользователя, снизив шансы конкурентов до минимума. Все прошивки Android 9.0 Pre на сайте http://proshivkis.ru/?a=android-9-0-pie-firmwares.
Адаптивность сайта
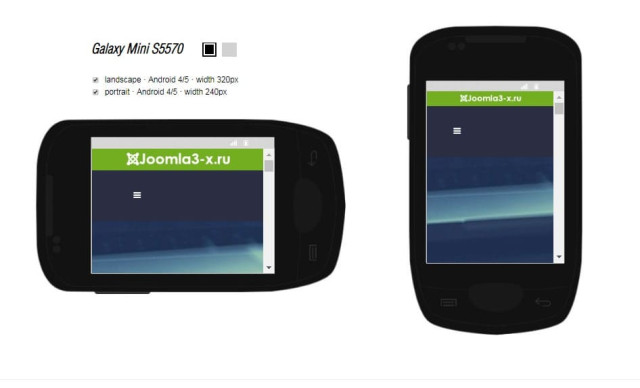
Термин адаптивность сайта означает его способность менять свой внешний вид в зависимости от устройства на котором сайт открывают. Достигается адаптивность сайта адаптивной вёрсткой или использованием адаптивных шаблонов. Любой способ внедрения адаптивности позволяет страницам сайта подстраиваться под экран устройства, на котором сайт открывают.
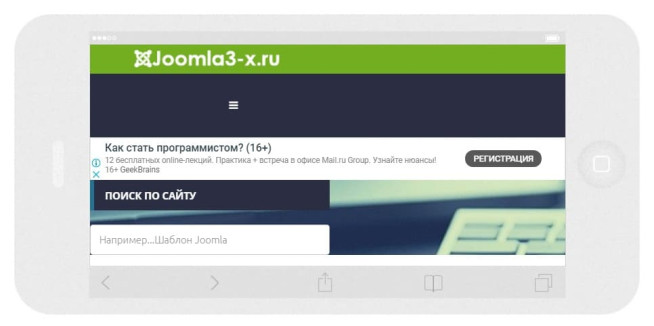
Например, этот сайт на мобильном устройстве iPhone выглядит так.
Адаптивность сайта Joomla
Для простого пользователя адаптация сайта Joomla под мобильные устройства заключается в выборе и применении одного из способов:
Способ 1. Использование адаптивного (responsive) шаблона для своего сайта
Способ крайне простой.
- Ищите адаптивный шаблон, это не проблема (читать где скачать шаблон).
- Устанавливаете его на сайт (читать как установить шаблон).
- В настройках шаблона включаете адаптивность (читать о шаблоне Helix).
Способ 2. Применение специального расширения (плагина)
Не могу сказать, что количество плагинов с данным функционалом большое. Сказывается наличие адаптивных шаблонов. Как вариант посмотрите плагин Mobile Joomla (http://www.mobilejoomla.com/). Правда он в бесплатной версии с рекламой.
Способ 3. Заказать мобильную вёрстку
Если у вас большой и серьёзный проект, то лучше заказать мобильную вёрстку шаблона у профессионала. Он корректно сверстает шаблон используя адаптивный фреймворк или правила CSS.
Проверка
Для проверки адаптивности сайта используйте новый сервис adaptivator.ru и читайте статью тут. К сожалению некорректная адаптация может увеличить время загрузки сайта. Поэтому проверяем скорость загрузки простой и мобильной версии на сервисе Google: https://developers.google.com/speed/pagespeed/insights/
Вывод
Адаптация сайта Joomla под мобильные устройства важный фактор оптимизации. Его нельзя игнорировать и за ним нужно следить.
Видео статьи Helix3
©joomla3-x.ru
Еще статьи
- Как изменить префикс базы данных Joomla 3
- 4 шага создания страницы 404 Not found на Joomla
- 5 простых шагов защиты сайта Joomla 3
- 7 лучших альтернатив Joomla для создания профессиональных сайтов
- 7 простых шагов для оптимизации вашего сайта Joomla
- 7 шагов переноса сайта Joomla 3 на WordPress
- Google Analytics для Joomla 3 сайта
Похожие статьи
Дизайн сайта Joomla
Создавая свой сайт хочется, чтобы он был внешне уникальным и привлекательны...